01.Cursor官方手册(中文版)
8507 字约 28 分钟
2024-03-02
从 VS Code 迁移
Cursor 是 VS Code 的一个分支版本。这使我们能够专注于打造最佳的 AI 编程体验,同时保持熟悉的文本编辑界面。
导入扩展、主题、设置和快捷键
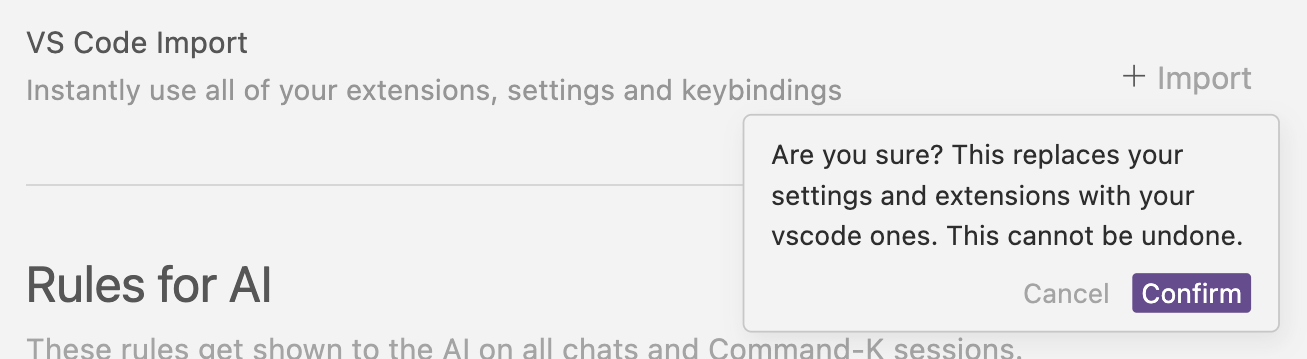
你可以一键将 VS Code 的配置导入到 Cursor。只需进入 Cursor 设置 > 通用 > 账户。

保持更新
我们会定期将 Cursor 与最新版本的 VS Code 保持同步。
为什么不做成扩展?
作为独立应用程序,Cursor 可以更好地控制编辑器界面,实现更深度的 AI 集成。我们的一些功能,如 Cursor Tab 和 CMD-K,在现有编程环境的插件中是无法实现的。
设置
你可以通过以下方式打开 Cursor 专用设置面板:点击右上角的齿轮按钮,按 Ctrl/⌘ + Shift + J,或使用 Ctrl/⌘ + Shift + P 并输入 Cursor Settings。
要打开 VS Code 专用设置,请按 Ctrl/⌘ + Shift + P,然后输入 VS Code Settings。
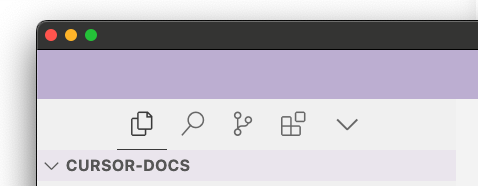
为什么 Cursor 的活动栏是横向的?

活动栏默认是横向的,以便为聊天功能节省空间。如果你更喜欢传统的垂直活动栏,可以在 VS Code 设置中将 workbench.activityBar.orientation 设置为 vertical,然后重启 Cursor。
使用说明
更多价格信息,请访问 Cursor 定价页面。
订阅层级
Cursor 提供多个订阅层级以满足您的需求。
- 业余版
- 14 天专业版试用
- 50 次慢速**
高级**模型使用次数 - 200 次
cursor-small使用次数 - 2000 次自动补全使用次数
- 专业版
- 每月 500 次快速**
高级**模型使用次数 - 无限慢速**
高级**模型使用次数 - 无限**
cursor-small**使用次数 - 无限自动补全使用次数
- 每月 10 次
Claude Opus使用次数 - 商业版
- 使用限额与**
专业版**相同 - 更多优惠详见定价页面
高级模型
GPT-4、GPT-4o 和 Claude 3.5 Sonnet 都被计为**高级模型。每次使用 Claude 3.5 Haiku 将被计为 1/3 次高级**模型请求。
专业版试用
所有新用户都可获得 14 天的专业版试用期,可使用所有专业版功能。14 天后,未升级的用户将回到业余版计划。
快速和慢速请求
默认情况下,Cursor 服务器会尽量为所有用户提供快速**高级模型请求。但在高峰期,用完快速高级额度的用户将被转入慢速池,本质上是在等待快速高级**请求名额。
这个队列是公平的,Cursor 会尽一切可能保持队列尽可能短。如果你需要更多快速**高级**额度且不想等待,可以在设置页面添加更多请求次数。
查看使用情况
你可以在 Cursor 设置页面查看使用情况。在 Cursor 应用内,你也可以通过 Cursor 设置 > 通用 > **账户**访问此页面,专业版用户点击"管理订阅",商业版用户点击"管理"。
Cursor 使用量每月重置,重置日期基于你的订阅开始日期。
可选的按使用量计费
如果你的使用量超出计划内包含的额度,可以在设置页面选择开启按使用量计费。
按使用量计费详情:
- 按日历月计费(不一定与账单周期相同,通常在每月2-3日收费)
- 如果你立即取消请求或请求出错,我们不会计费
- 你可以设置硬性限额,每月按使用量计费的金额绝不会超过这个限额
- 目前,按使用量计费仅适用于 Claude 3 Opus 和一些长上下文聊天模型。
Tab
概述
Cursor Tab 是我们的原生代码自动补全功能。它比 Copilot 更强大,可以提供完整的代码差异建议,并且具有出色的上下文记忆能力。
通过自定义模型驱动,Cursor Tab 可以:
- 在光标周围提供编辑建议,不仅仅是插入新代码
- 同时修改多行代码
- 根据您最近的更改和代码检查错误提供建议
免费用户可获得2000次免费建议。专业版和商业版用户享受无限次数建议。
界面使用
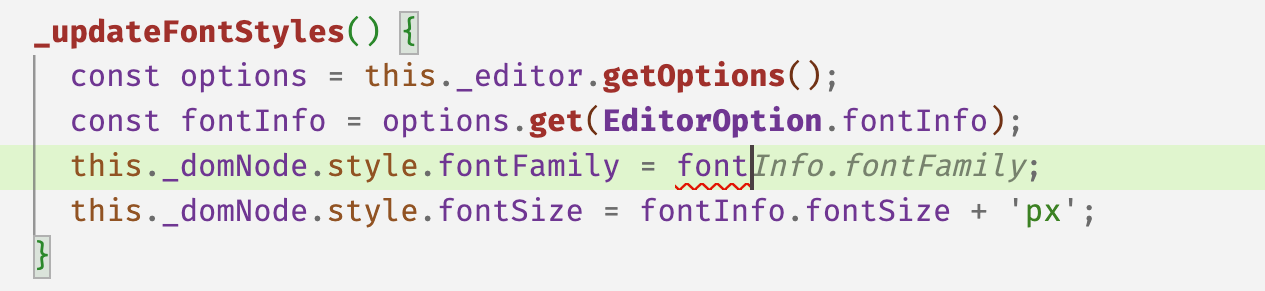
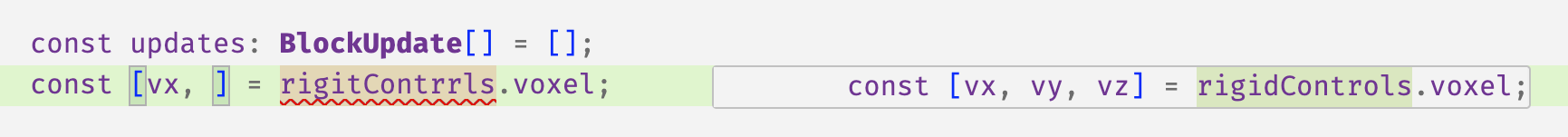
当 Cursor 仅添加新文本时,补全内容会以灰色文本显示。如果建议修改现有代码,它会在当前行右侧显示为差异弹窗。


您可以按 Tab 键接受建议,或按 Esc 键拒绝。要逐字接受建议,请按 Ctrl/⌘ →。要拒绝建议,只需继续输入,或使用 Escape 取消/隐藏建议。
每次按键或光标移动时,Cursor 都会根据您最近的更改尝试提供建议。但 Cursor 不会总是显示建议,有时模型会判断不需要做出更改。
Cursor 可以修改光标上方一行到下方两行的内容。
开关功能
要打开或关闭此功能,请将鼠标悬停在应用程序右下角状态栏的"Cursor Tab"图标上。
从 GitHub Copilot 迁移
Tab 功能改进
Cursor 和 GitHub Copilot 在代码补全方式上最大的区别在于:
GitHub Copilot 只能在光标位置插入文本,不能编辑光标周围的代码或删除文本。
而 Cursor 不仅可以在光标处插入文本,还能:
- 进行多字符编辑

- 基于指令的编辑

此外,Cursor 会记住您最近的更改历史,所以它能更好地理解您接下来想要做什么。
从 GitHub Copilot 迁移
由于 Cursor 默认包含 GitHub Copilot,您可能同时安装了两者。我们建议在使用 Cursor 时关闭 GitHub Copilot。
默认情况下,Cursor 的优先级高于 GitHub Copilot。如果您想使用 GitHub Copilot,可以在设置中[禁用 Cursor](https://docs.cursor.com/tab/overview target=)。
高级功能
预览中的 Tab
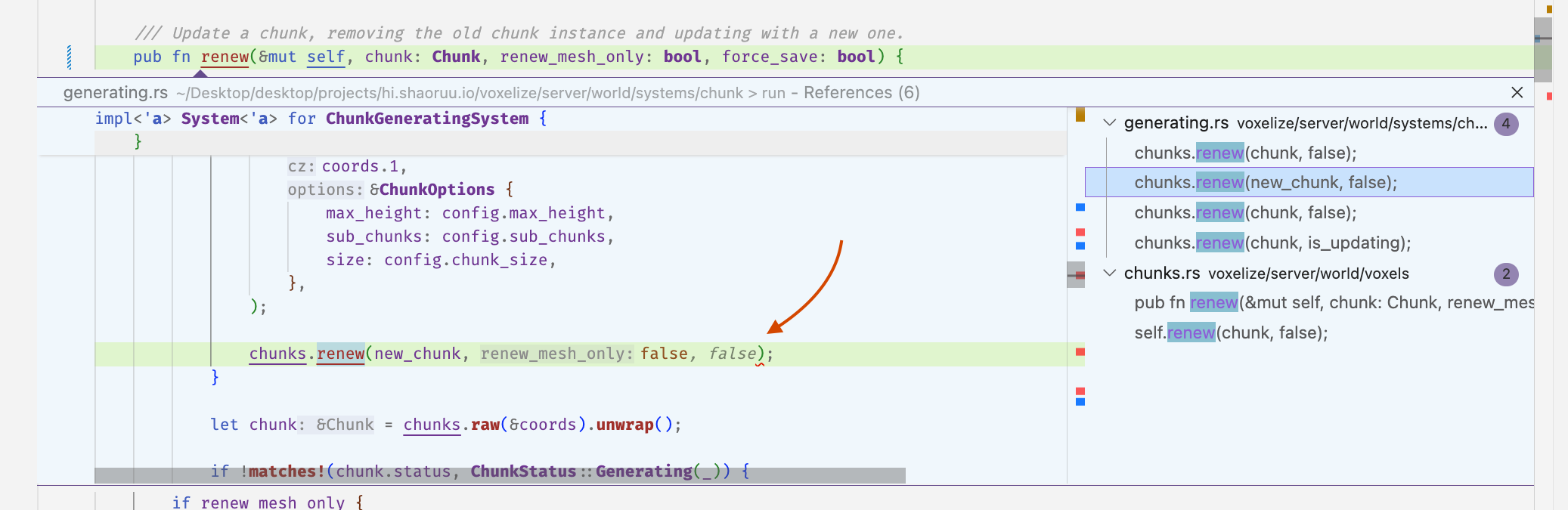
您还可以在"转到定义"或"转到类型定义"的预览视图中使用 Cursor Tab。这在添加函数调用的新参数时特别有用。

我们特别喜欢在 vim 中配合 gd 使用,例如,修改函数定义后一次性修复所有使用该函数的地方。
光标预测
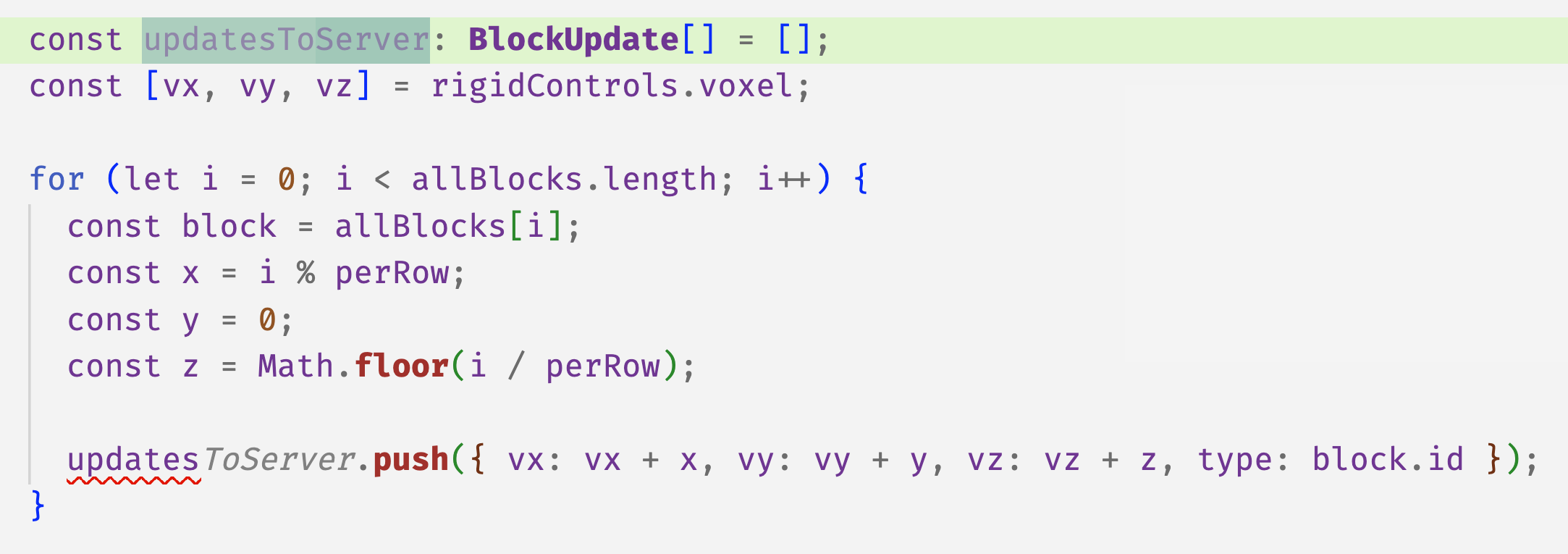
Cursor 还能预测您接受编辑后将去往的位置。如果可用,您可以按 tab 键移动到下一个位置,这样就能通过连续按 tab 键完成一系列编辑。

Cursor 预测了下一个位置,并在那里提供了编辑建议。
部分接受
您可以通过按 Ctrl/⌘ 和右箭头键来接受建议的下一个词(或通过设置 editor.action.inlineSuggest.acceptNextWord 为您喜欢的快捷键)。
要启用部分接受功能,请导航至 Cursor 设置 > 功能 > Cursor Tab。
聊天
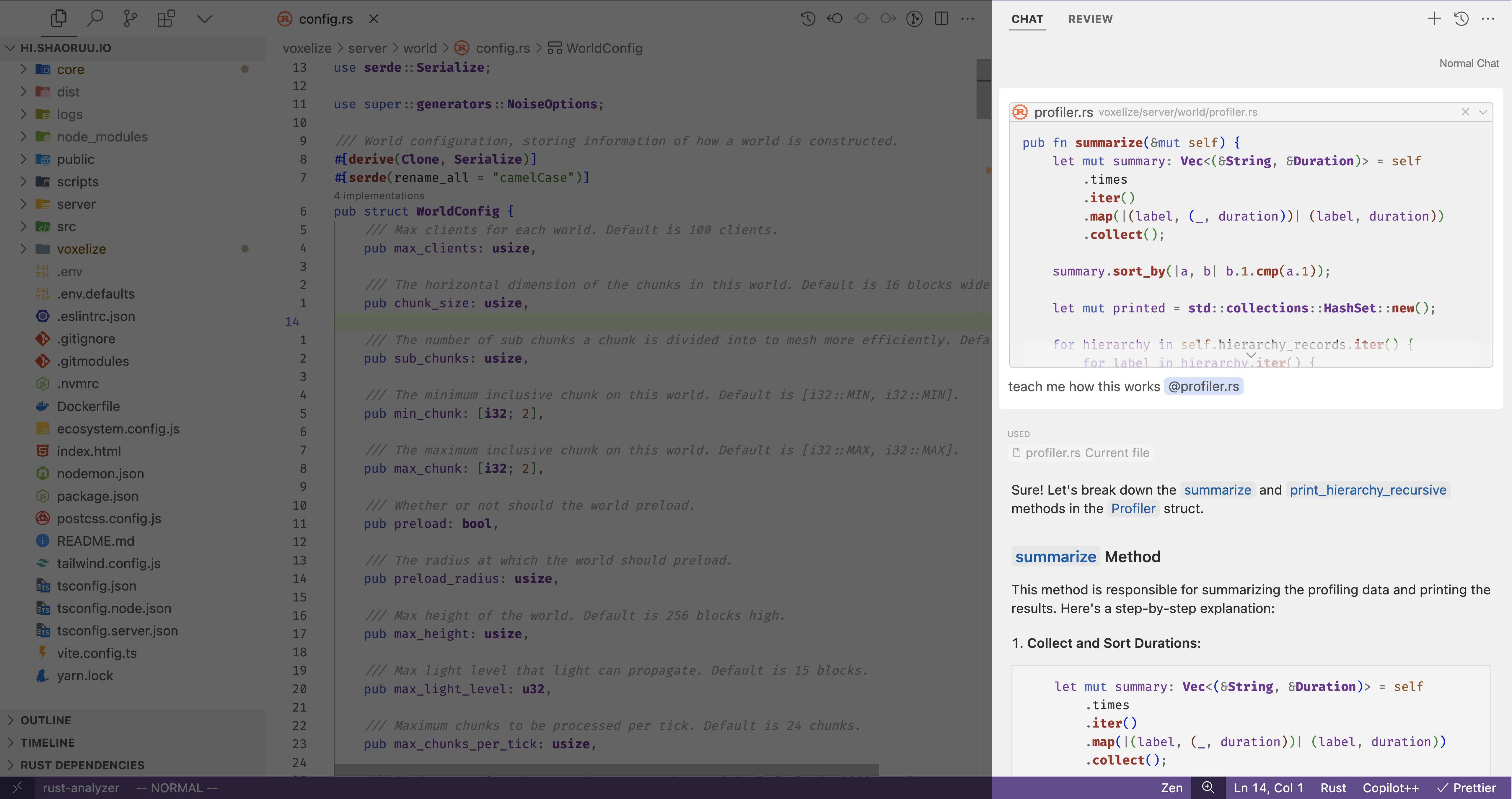
概述
Cursor Chat 让你可以在编辑器中直接使用最强大的语言模型来提问或解决代码问题。

为了让语言模型给出好的答案,它们需要了解与你的代码库相关的具体信息——即上下文。
Cursor 内置了多个提供上下文的功能,比如自动包含整个代码库的上下文、搜索网络、索引文档以及用户指定的代码块引用。这些功能可以避免你手动复制粘贴代码到语言模型中。
默认情况下,Cursor Chat 在 AI 面板中,位于主侧边栏的对面。你可以按 Ctrl/⌘ + L 切换 AI 面板,打开时会自动聚焦到聊天框。按 Enter 发送消息。
用户和 AI 消息
用户消息包含你输入的文本和引用的上下文。你可以回到之前的用户消息进行编辑和重新运行,这会覆盖之后的消息并重新生成。
AI 消息是你选择的 AI 模型生成的回答,与之前的用户消息配对。AI 消息可能包含代码块,你可以通过即时应用将其添加到代码库中。
同一个对话中的所有用户和 AI 消息称为聊天线程,每个聊天线程都会保存在聊天历史中。
聊天历史
点击 AI 面板右上角的"历史聊天"按钮,或按 Ctrl/⌘ + Alt/Option + L,可以查看聊天历史。你可以点击任何聊天线程查看其中的消息,还可以通过悬停时出现的笔图标修改线程标题,或通过垃圾桶图标删除线程。
Cursor 线程的标题就是第一条用户消息的前几个字。
默认上下文
默认情况下,Cursor Chat 会包含当前文件作为上下文。你可以在发送时按 Alt/Option Enter 提交不包含上下文的查询,或在 Cursor 设置 > 功能 > 聊天 中开启 默认无上下文。以无上下文请求开始的聊天不会为任何消息添加上下文。
在输入时,你可以在输入框下方的标签中看到将包含的上下文。
添加上下文
默认情况下,用户消息会包含你输入的文本和引用的上下文。你可以使用 @ 符号为每个气泡添加更多自定义上下文,默认情况下,当前查看的文件也会作为上下文包含在用户消息中。
查看 @ 符号 页面了解更多信息。
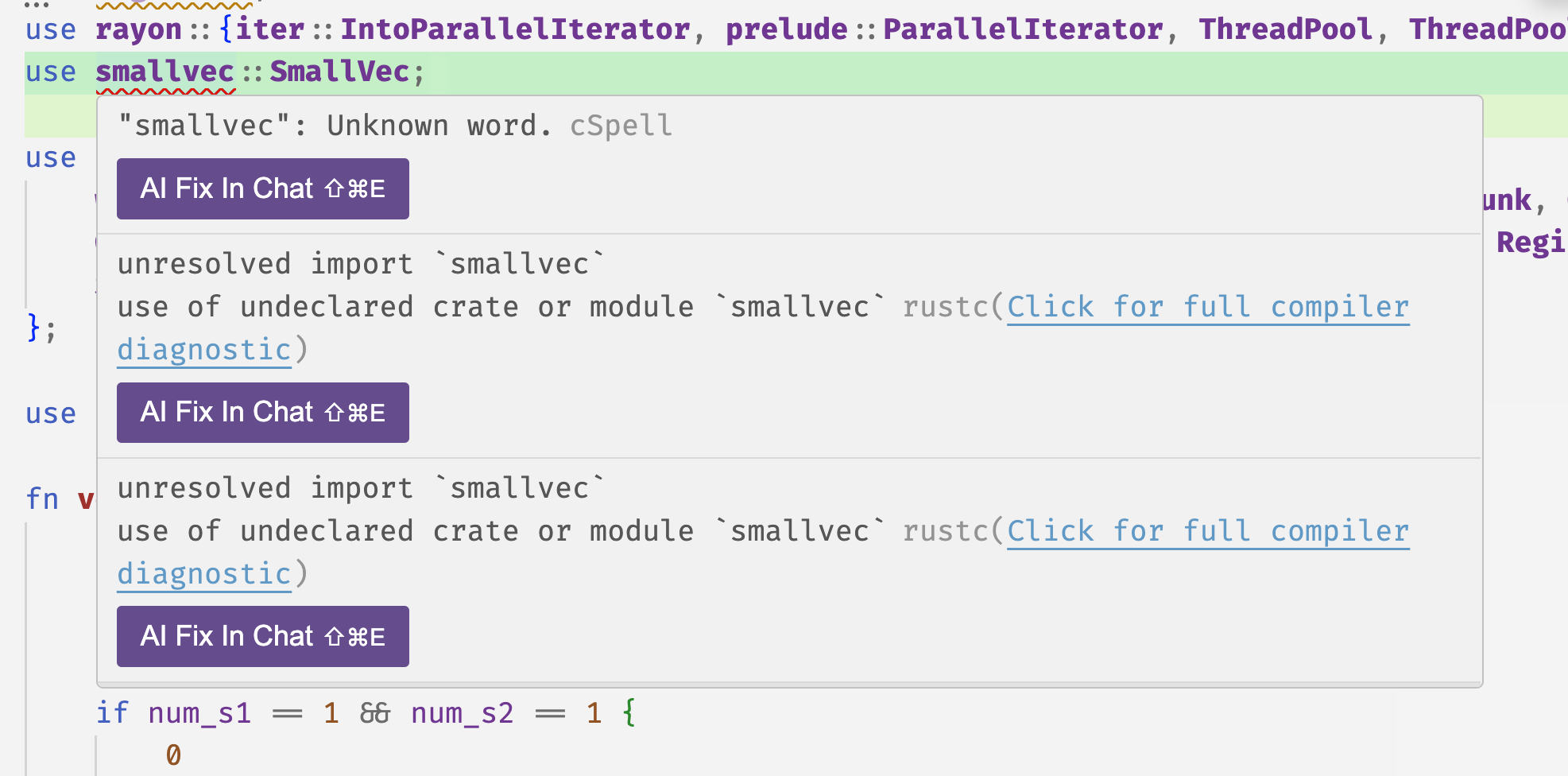
AI 修复聊天
修复代码库中的 linter 错误的便捷功能是使用 AI 修复聊天。只需将鼠标悬停在编辑器中的错误上,点击出现的蓝色 AI 修复按钮即可。
快捷键是 Ctrl/⌘ + Shift + E。

长上下文聊天(测试版)
你可以通过 Cursor 设置 > 测试版 > 长上下文聊天 启用长上下文聊天。启用后,可以通过 Ctrl/⌘ . 切换不同的聊天模式。
由于支持的模型具有更大的上下文窗口,长上下文聊天允许你将整个文件夹作为上下文。点击[这里](https://docs.cursor.com/advanced/models target=)了解更多关于长上下文专用模型的信息。
自定义
选择 AI 模型
通过[模型切换](https://docs.cursor.com/advanced/models target=)选择你喜欢的 AI 模型,Cursor Chat 将使用该模型生成回答。你可以按 Ctrl/⌘ / 切换模型。
默认情况下,Cursor Chat 使用 OpenAI 的 GPT-4(具体来说,gpt-4 标签指向我们的 GPT4-Turbo 实例)。
你为聊天选择的 AI 模型会保存到下次使用,所以你不需要每次打开 Cursor Chat 都重新选择。

在编辑器中使用
点击横向的"更多"按钮,然后点击"在编辑器中打开聊天",可以将 Cursor Chat 作为编辑器标签页使用。这样 Cursor Chat 就会像普通编辑器标签页一样工作。按 Ctrl/⌘ + L 会打开聊天标签页并聚焦到它。
设置
你可以在 Cursor 设置 > 功能 > 聊天 中自定义 Cursor Chat。
这些设置包括:
- 始终搜索网络答案
- 这会让 AI 模型在每次查询时浏览网络以获取最新信息。
- 添加聊天淡入动画
- 这会为 AI 消息生成时添加平滑的动画效果。
- 默认无上下文
- 这会让 AI 模型只使用用户消息作为上下文,不包含当前文件等额外上下文。
- 自动滚动聊天
- 当位于线程底部时,这会随着 AI 生成文本自动滚动聊天。
- 聊天面板窄滚动条
- 开始新聊天时显示聊天历史
代码库集成
默认代码库聊天
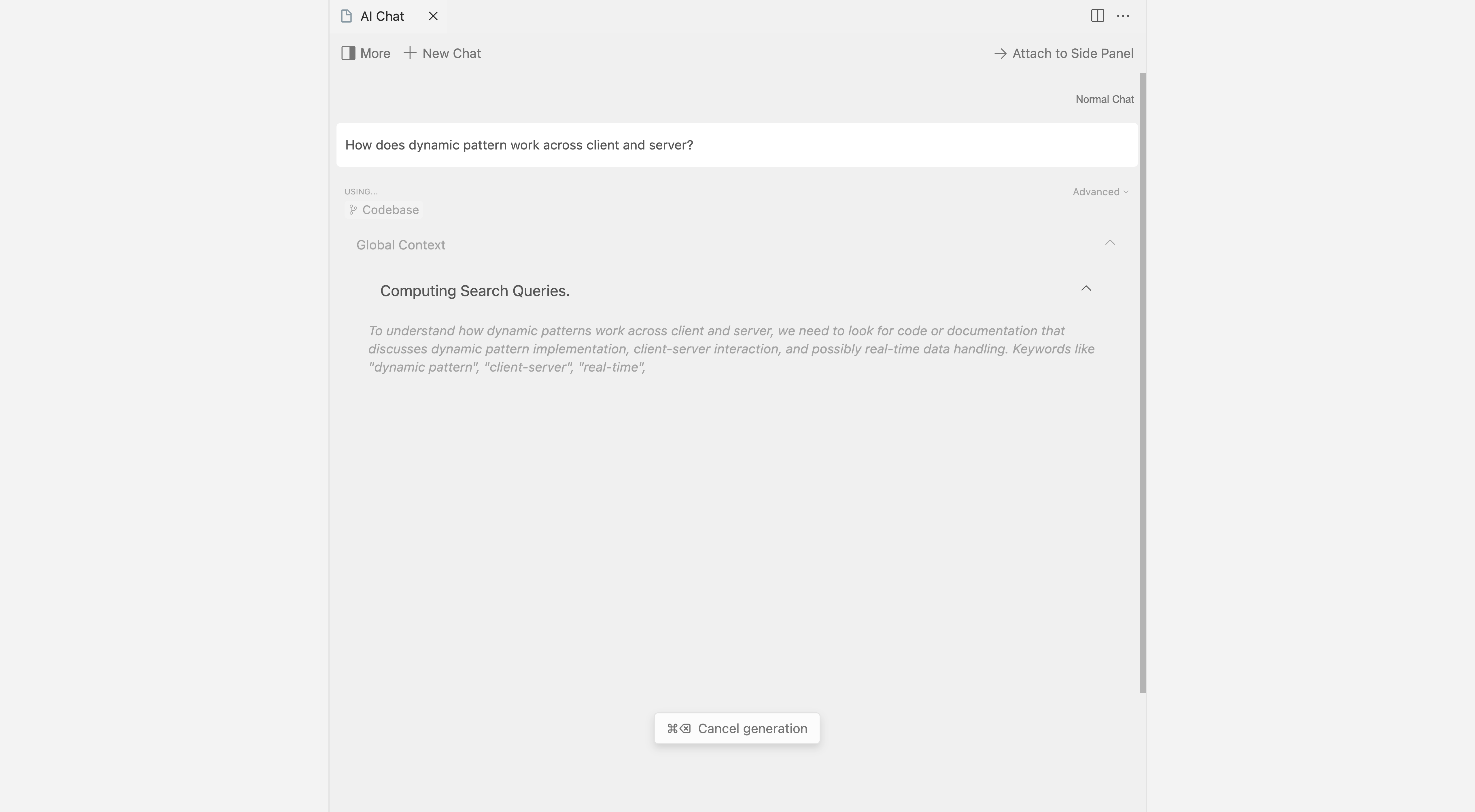
如果代码库没有索引,Cursor Chat 会先尝试计算一些搜索查询来搜索你的代码库。为了获得更好的准确性,建议使用[嵌入式搜索](https://docs.cursor.com/chat/codebase target=)。

嵌入式搜索
通过代码库索引,Cursor Chat 可以根据你的代码库准确生成回答。
输入消息后按 Ctrl/⌘ + Enter,Cursor Chat 会扫描你的索引代码库以找到相关代码片段。这通常适用于快速包含要纳入对话上下文的代码片段。要更好地控制代码库搜索并提高准确性,可以使用 @codebase。

高级代码库搜索
使用 @Codebase 时,Cursor 代码库聊天会进行更详细的搜索。
点击这里了解更多关于 @Codebase 的信息。
应用
Cursor 的 应用 功能让你可以快速将聊天中的代码块建议集成到你的代码中。
应用代码块
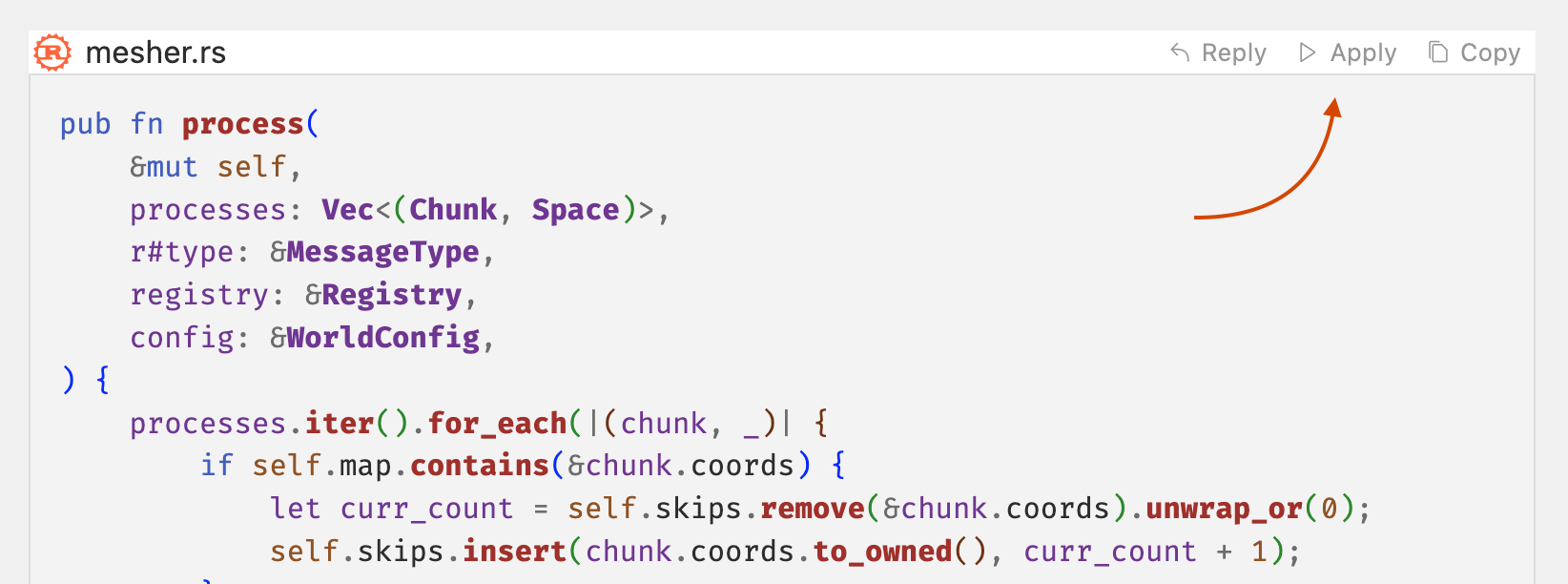
要应用代码块建议,你可以点击每个聊天代码块右上角的播放按钮。

这会编辑你的文件以合并聊天生成的代码。由于你可以在聊天中添加最多的上下文并与模型进行最多的来回交互,我们建议对更复杂的 AI 驱动代码更改使用聊天 + 应用。
接受或拒绝
应用代码块后,你可以查看差异并接受或拒绝更改。你也可以点击聊天代码块右上角的"接受"或"拒绝"按钮。
按 Ctrl/⌘ Enter 接受,按 Ctrl/⌘ Backspace 拒绝。

Cmd K
概述
Cmd K(在 Windows/Linux 上是 Ctrl K)让你能够在编辑器窗口中生成新代码或编辑现有代码。

提示栏
在 Cursor 中,按下 Ctrl/Cmd K 时出现的栏称为"提示栏"。它的工作方式类似于聊天的 AI 输入框,你可以正常输入文字,或使用 @ 符号来引用其他上下文。
内联生成
如果在按下 Ctrl/Cmd K 时没有选择任何代码,Cursor 将根据你在提示栏中输入的内容生成新代码。

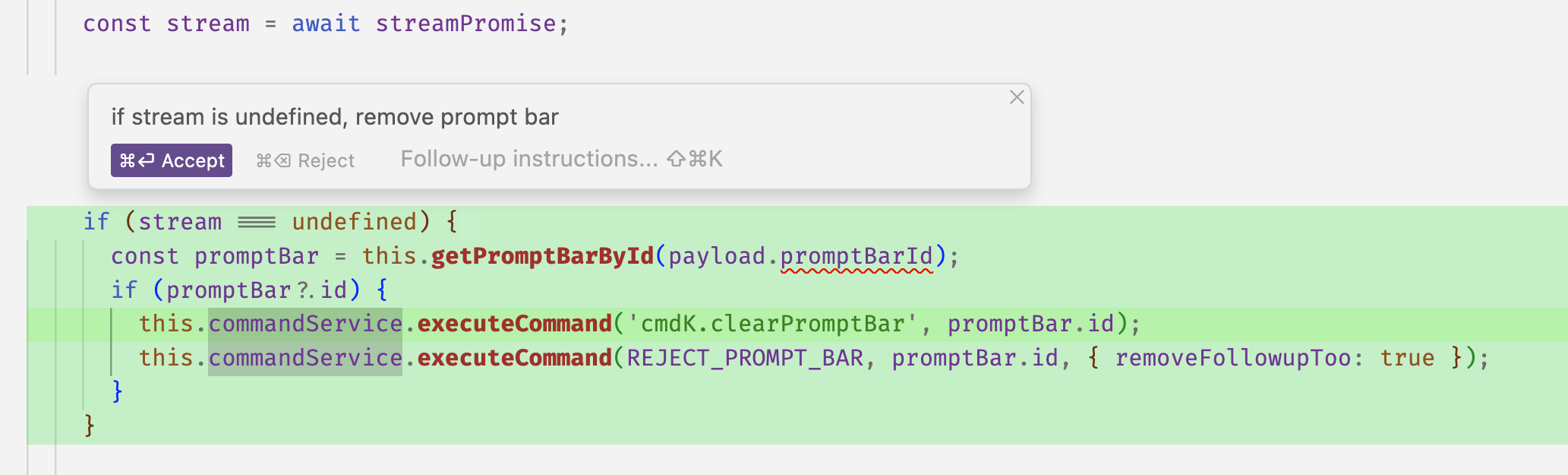
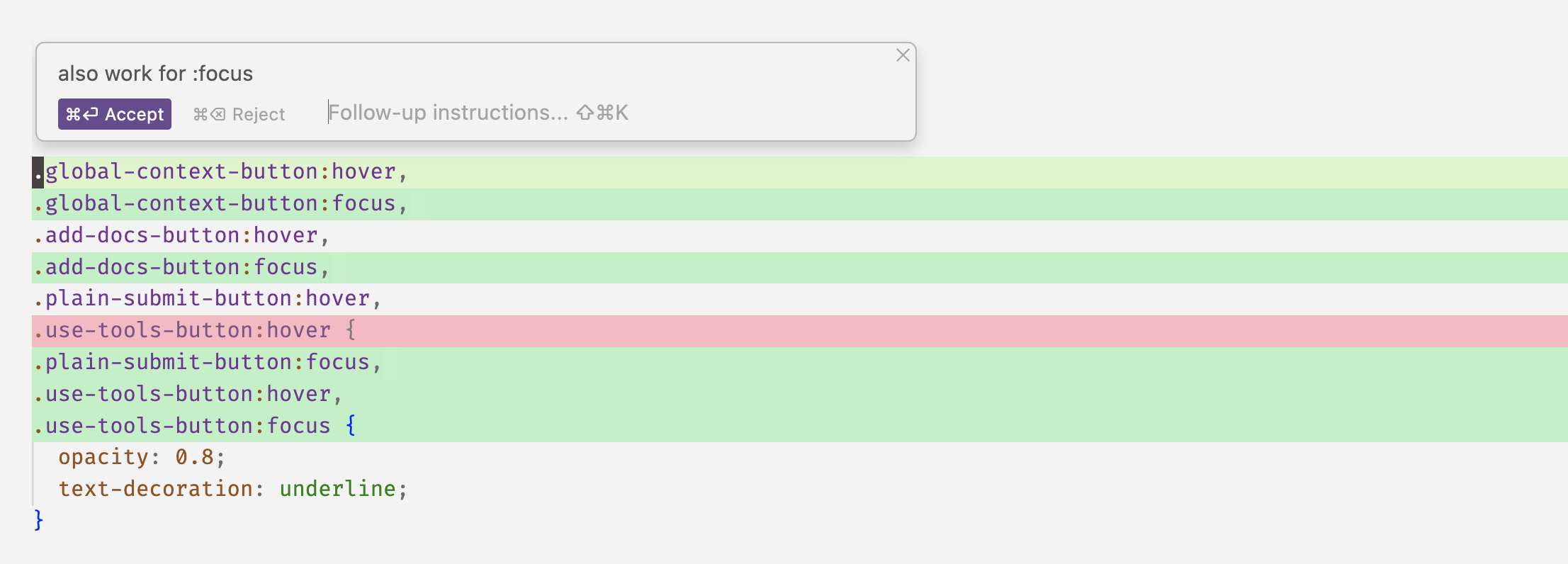
内联编辑
要进行就地编辑,只需选择要编辑的代码,然后在提示栏中输入指令即可。

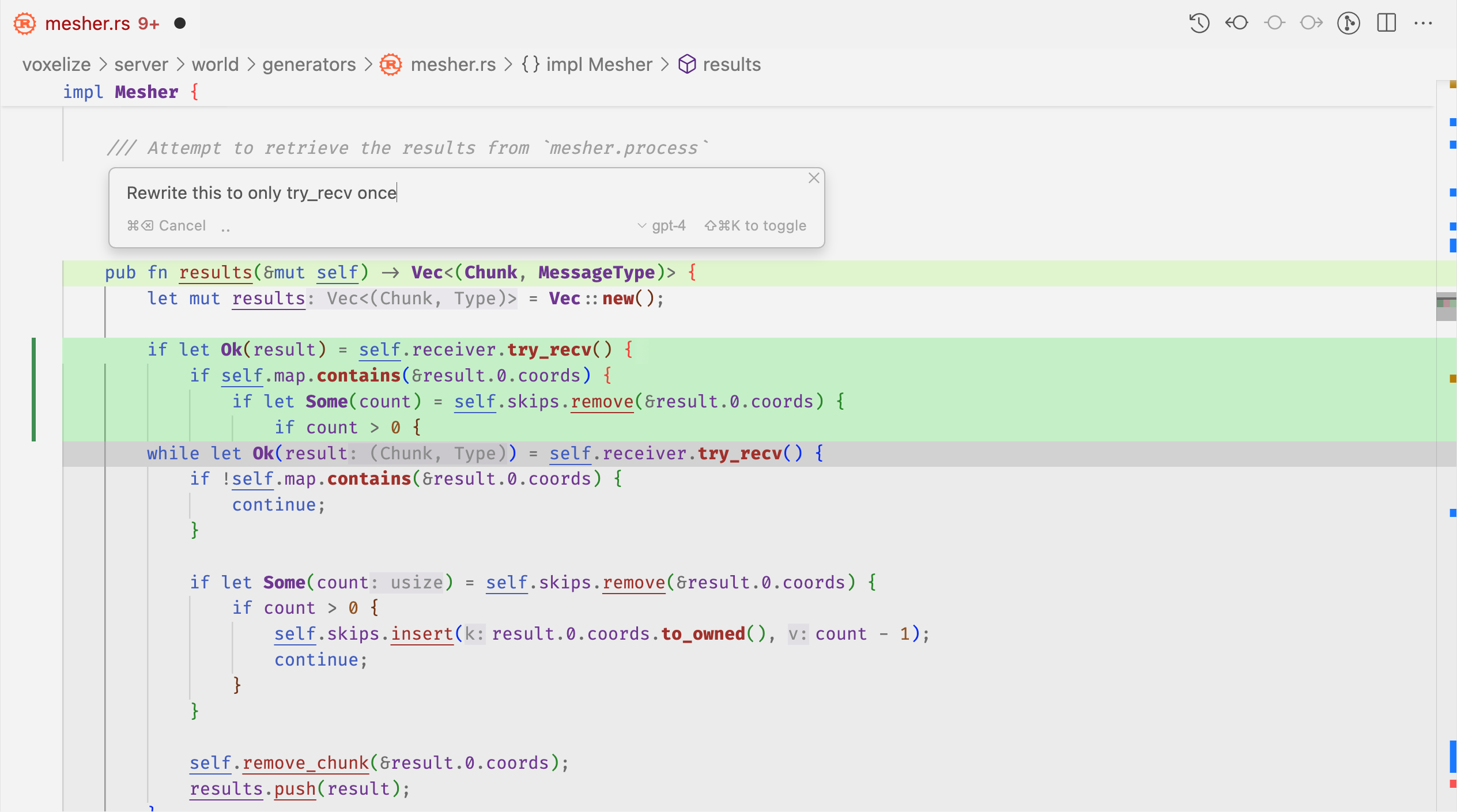
后续指令
每次生成后,你可以在提示栏中添加更多指令来进一步完善,按下 Enter 键后 AI 会根据你的后续指令重新生成。
默认上下文
除了你手动添加的 @ 符号外,Cursor 默认会尝试找到各种有用的信息来改进代码生成。
额外的上下文可能包括相关文件、最近查看的文件等。收集后,Cursor 会根据与你的编辑/生成的相关性对上下文项进行排序,并将最相关的项保留在大语言模型的上下文中。
快速提问
在提示栏中按下 Option/Alt Enter,Cursor 将回答你关于所选内容和你附加的上下文的任何问题。
这个对话的内容可以在后续生成中继续使用,所以当 Cursor 给出回答后,你只需输入"执行"就可以生成代码。
终端 Cmd K
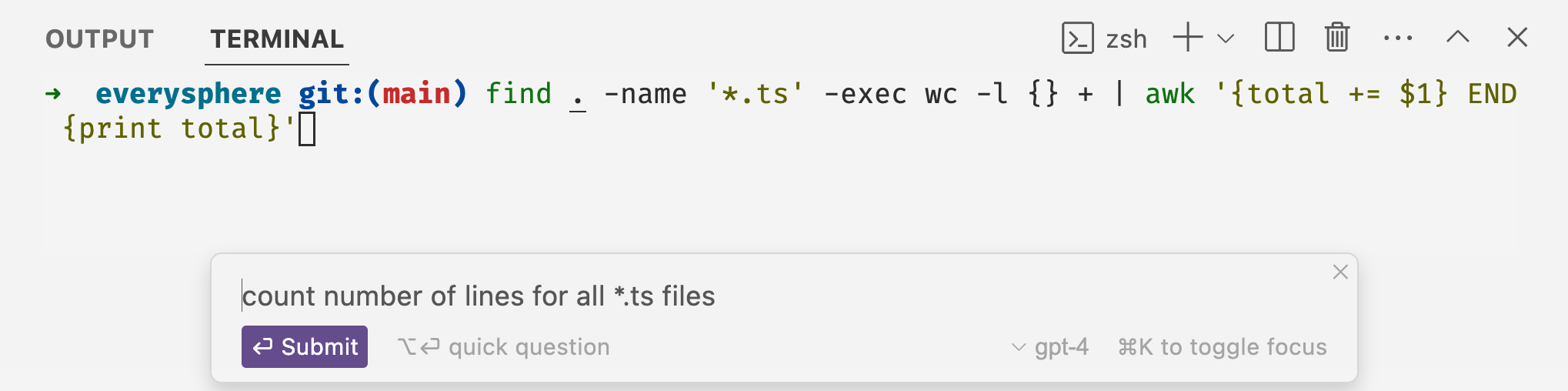
在 Cursor 内置终端中,按下 Ctrl/⌘ K 会在终端底部打开一个提示栏。你可以在这个提示栏中描述想要在终端中执行的操作,终端 Cmd K 将生成相应的命令。按 esc 可以接受命令,或按 Ctrl/⌘ + Enter 立即运行命令。

默认情况下,终端 Cmd K 会将你的最近终端历史记录、指令以及提示栏中的其他内容作为上下文。
上下文
代码库索引
为代码库建立索引
为了通过 @codebase 或 Ctrl/⌘ Enter 获得更好、更准确的代码库答案,你可以为代码库建立索引。在后台,Cursor 会为代码库中的每个文件计算嵌入向量,并用这些向量来提高代码库答案的准确性。
你的代码库索引会自动与最新的代码库变更保持同步。
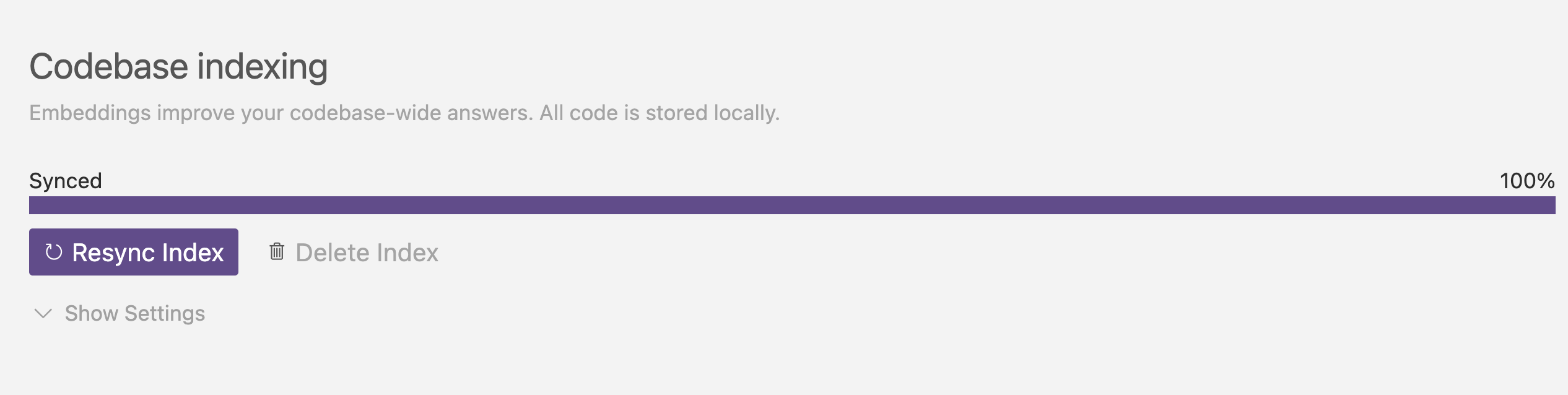
你可以在 Cursor 设置 > 功能 > 代码库索引 下查看索引状态。

高级设置
默认情况下,Cursor 会索引代码库中的所有文件。
你可以展开 显示设置 部分来访问更多高级选项。在这里,除了 .gitignore 设置外,你还可以决定是否为新仓库启用自动索引,以及配置 Cursor 在仓库索引过程中要忽略的文件。
如果你的项目中有一些 AI 完全不需要读取的大型内容文件,忽略这些文件可以提高答案的准确性。
AI 规则
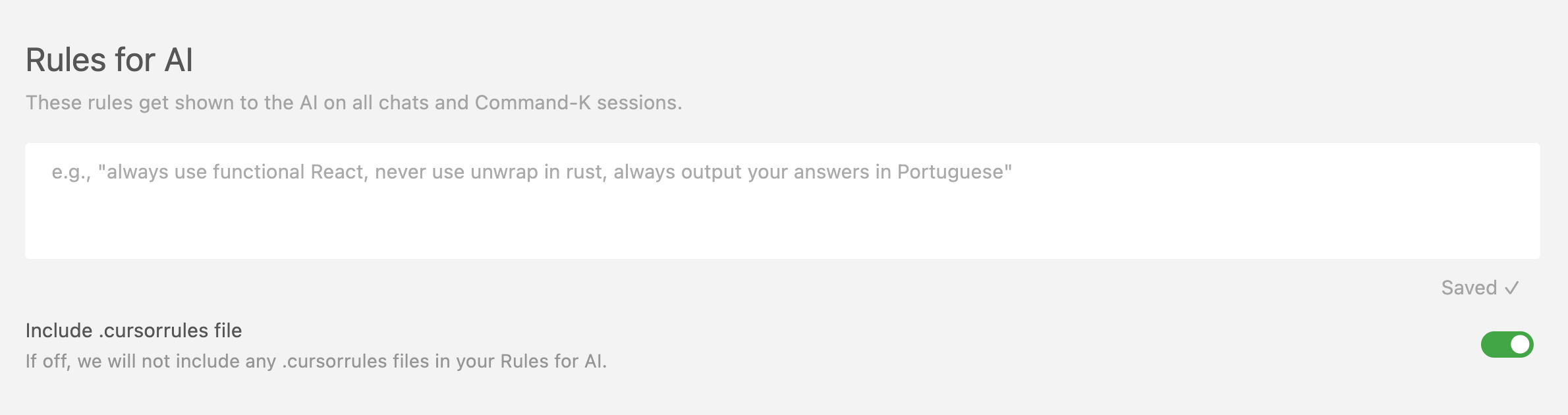
你可以通过修改 Cursor 设置 > 通用 > AI 规则 来添加自定义指令。
这些自定义指令将在使用 Cursor 聊天和 Ctrl/⌘ K 等功能时生效。

.cursorrules 文件
如果你需要设置针对特定项目的指令,可以在项目根目录下创建一个 .cursorrules 文件。
和"AI 规则"设置一样,.cursorrules 文件中的指令也会在使用 Cursor 聊天和 Ctrl/⌘ K 等功能时生效。
@Symbols
基本用法
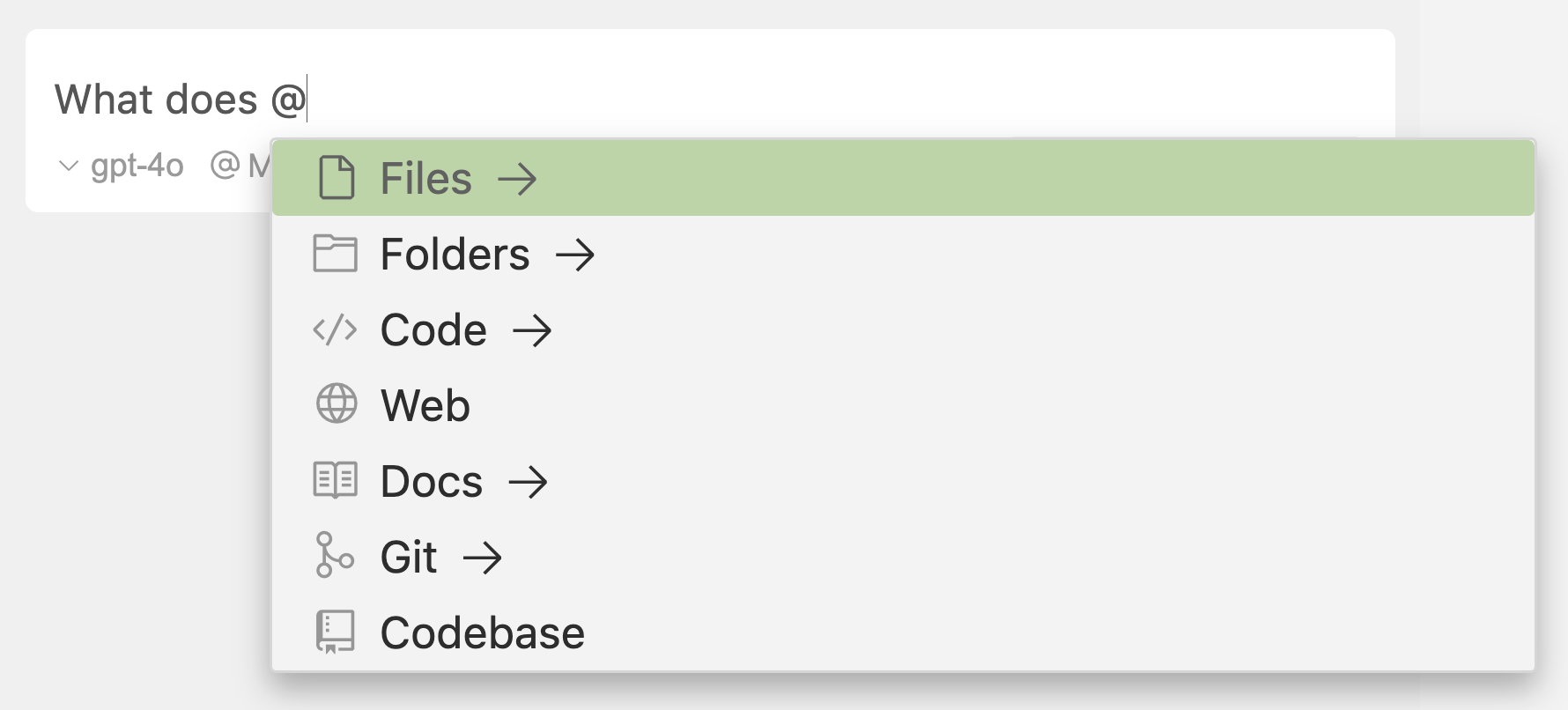
在 Cursor 的 AI 输入框中(如 Cmd K、聊天或终端 Cmd K),你可以通过输入 @ 来使用 @ 符号功能。此时会弹出一个建议列表,系统会根据你的输入自动筛选出最相关的建议。
键盘快捷键
你可以使用上下方向键浏览建议列表,按 Enter 键选择建议。如果选中的是类别(比如"文件"),系统会将建议过滤为该类别中最相关的项目。

Cmd K 快捷键
你可以使用上下方向键浏览已选择的 Cmd K @ 符号列表,按 Enter 键展开或折叠所选的上下文项。对于文件引用,你可以使用 Ctrl/⌘ M 来切换文件读取策略。点击[这里](https://docs.cursor.com/context/@-symbols/@-files target=)了解更多关于文件读取策略的信息。
@Files
@Files
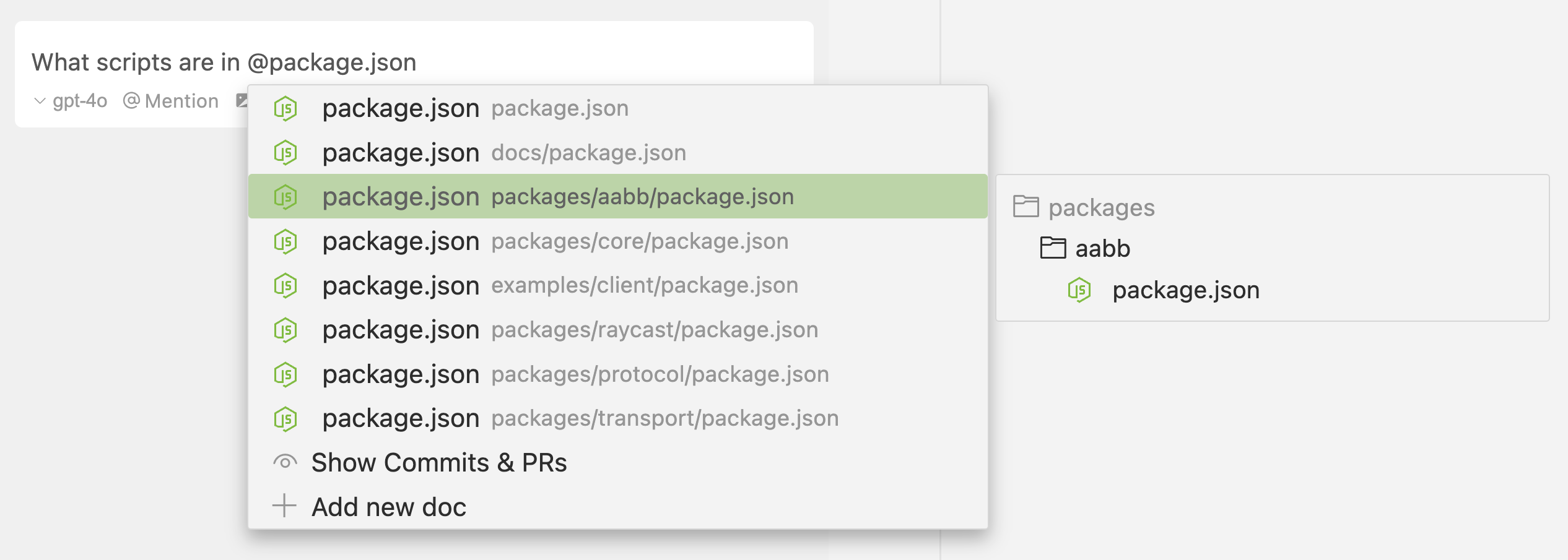
在 Cursor 聊天和 Cmd K 等 AI 输入框中,你可以使用 @Files 来引用整个文件。另外,在输入 @ 后继续输入时,你会在 @Code 策略后看到文件搜索结果。
为了确保你引用的是正确的文件,Cursor 会显示文件路径的预览。当你在不同文件夹中有多个同名文件时,这个功能特别有用。

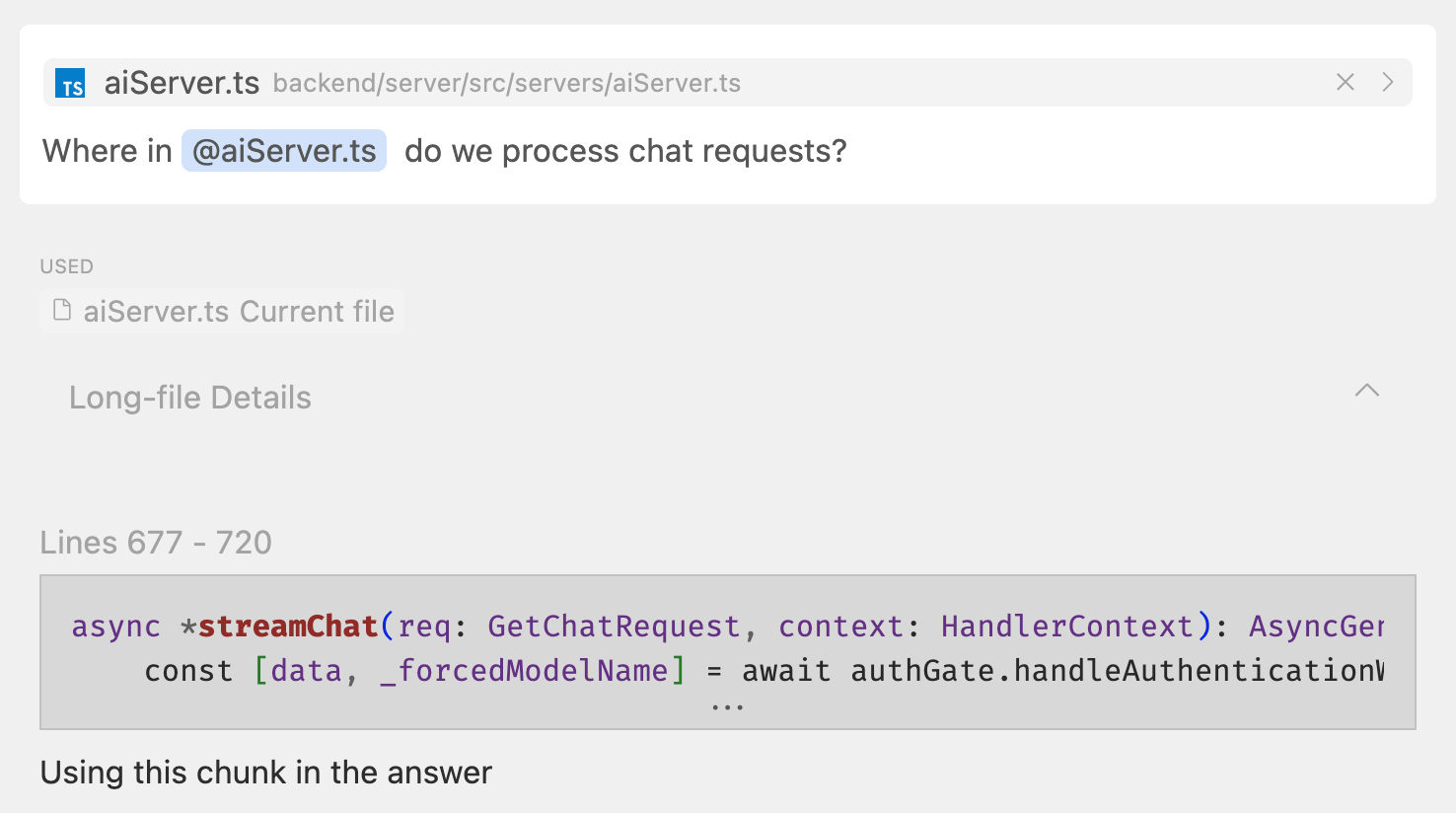
聊天中的长文件引用
在 Cursor 聊天中,如果文件内容太长,Cursor 会将文件分成小块,并根据与查询的相关性重新排序。

Cmd K 分块策略
对于 Cmd K,Cursor 也会根据文件内容长度采用不同的引用方式。
- 自动
- 根据文件大小自动选择三种读取策略之一
- 完整文件
- 使用整个文件作为上下文
- 大纲
- Cursor 解析文件的大纲并将信息用作上下文
- 分块
- Cursor 将文件分成小块并选择最相关的部分

拖放功能
你也可以从主侧边栏将文件拖放到聊天或 Cmd K 中,将它们添加为上下文。
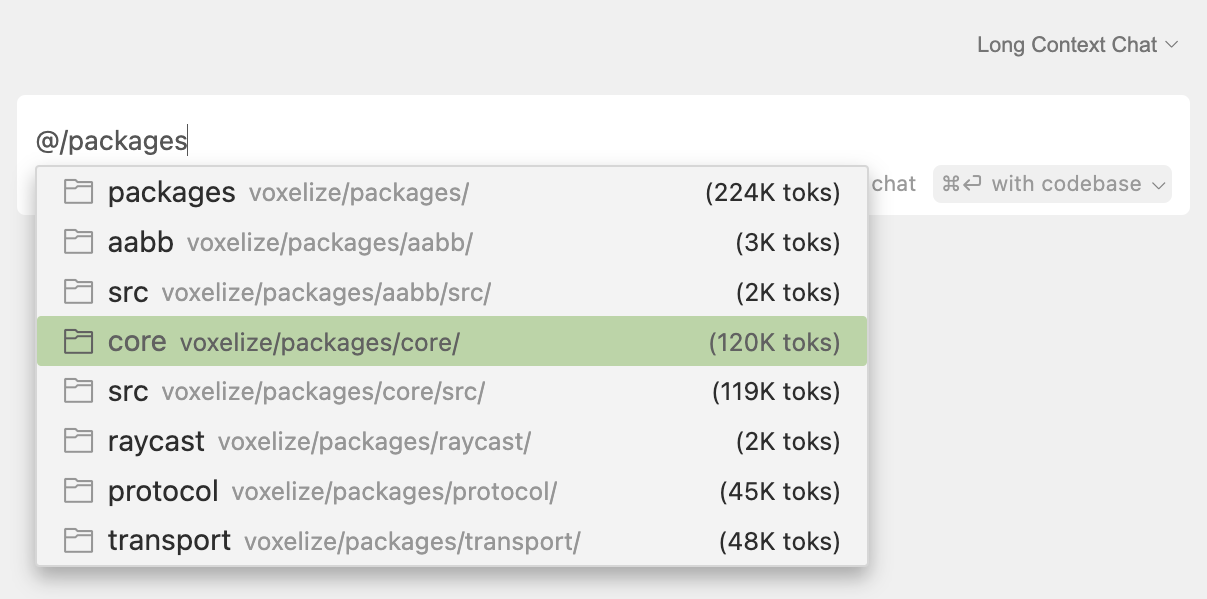
@Folders
目前, **@Folders**功能仅在 Cursor 聊天中可用。
@Folders
你可以在 Cursor 中将整个文件夹作为上下文引用。当你需要向 AI 提供大量上下文信息时, **@Folders**功能特别有用,可以在[长上下文聊天](https://docs.cursor.com/chat/overview target=)中发挥作用。

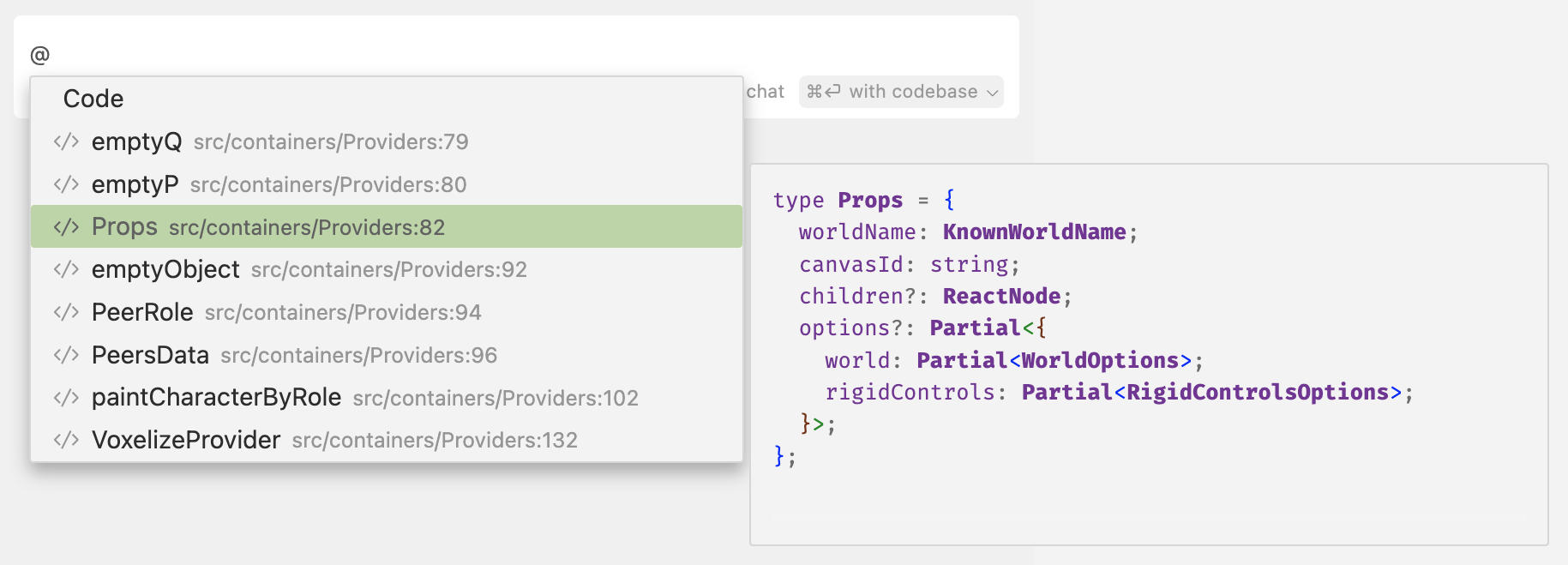
@Code
@Code
你可以使用 @Code 符号来引用特定的代码段。
代码预览
与 @Files 符号类似,Cursor 会显示代码内容的预览,以便你确认引用的是正确的代码。

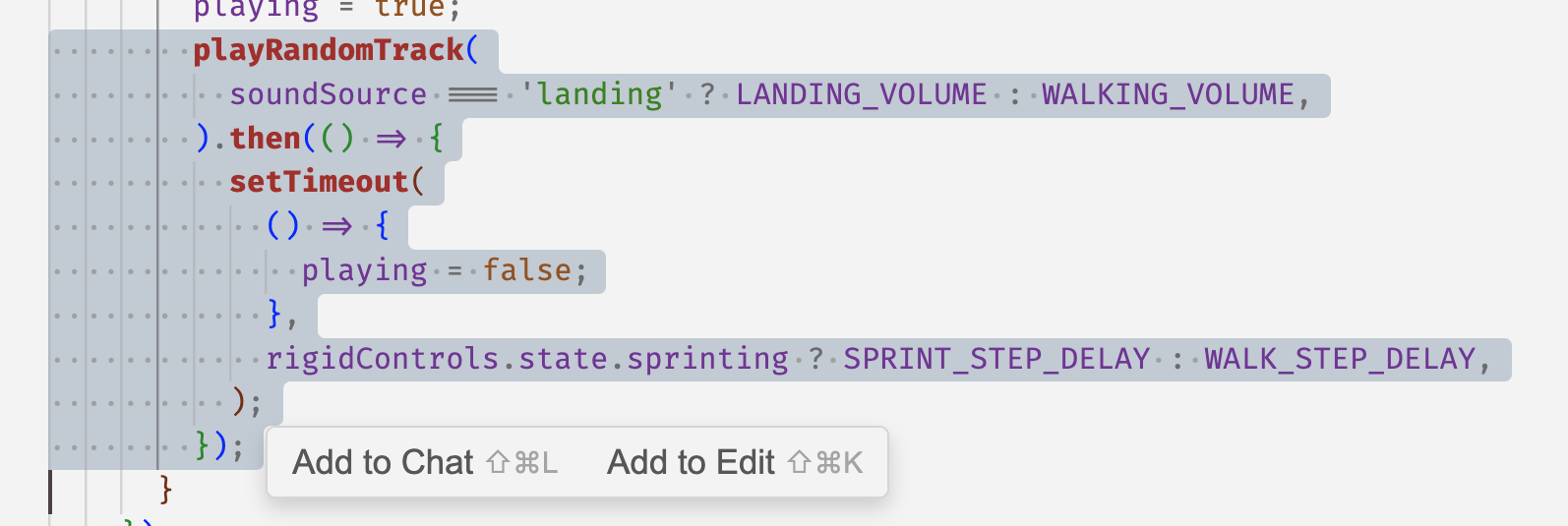
从编辑器中引用
添加代码片段作为上下文的另一种方式是选择要引用的代码,然后点击"添加到聊天"(Ctrl/⌘ Shift L)或"添加到编辑"(Ctrl/⌘ Shift K)。
这些操作会将选中的代码片段添加到聊天输入框或当前活动的 Cmd K 提示栏中。

要将选中的代码添加到新的聊天中,你可以按 Ctrl/⌘ L。
@Docs
@Docs

Cursor 内置了一系列已经爬取和索引的第三方文档,可以直接用作上下文。你可以使用 @Docs 符号来访问这些文档。
添加自定义文档
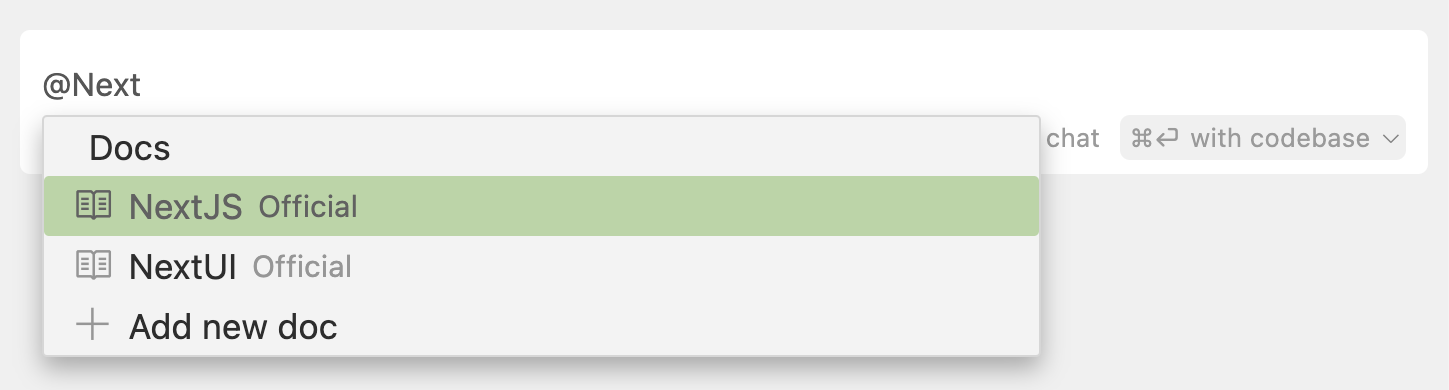
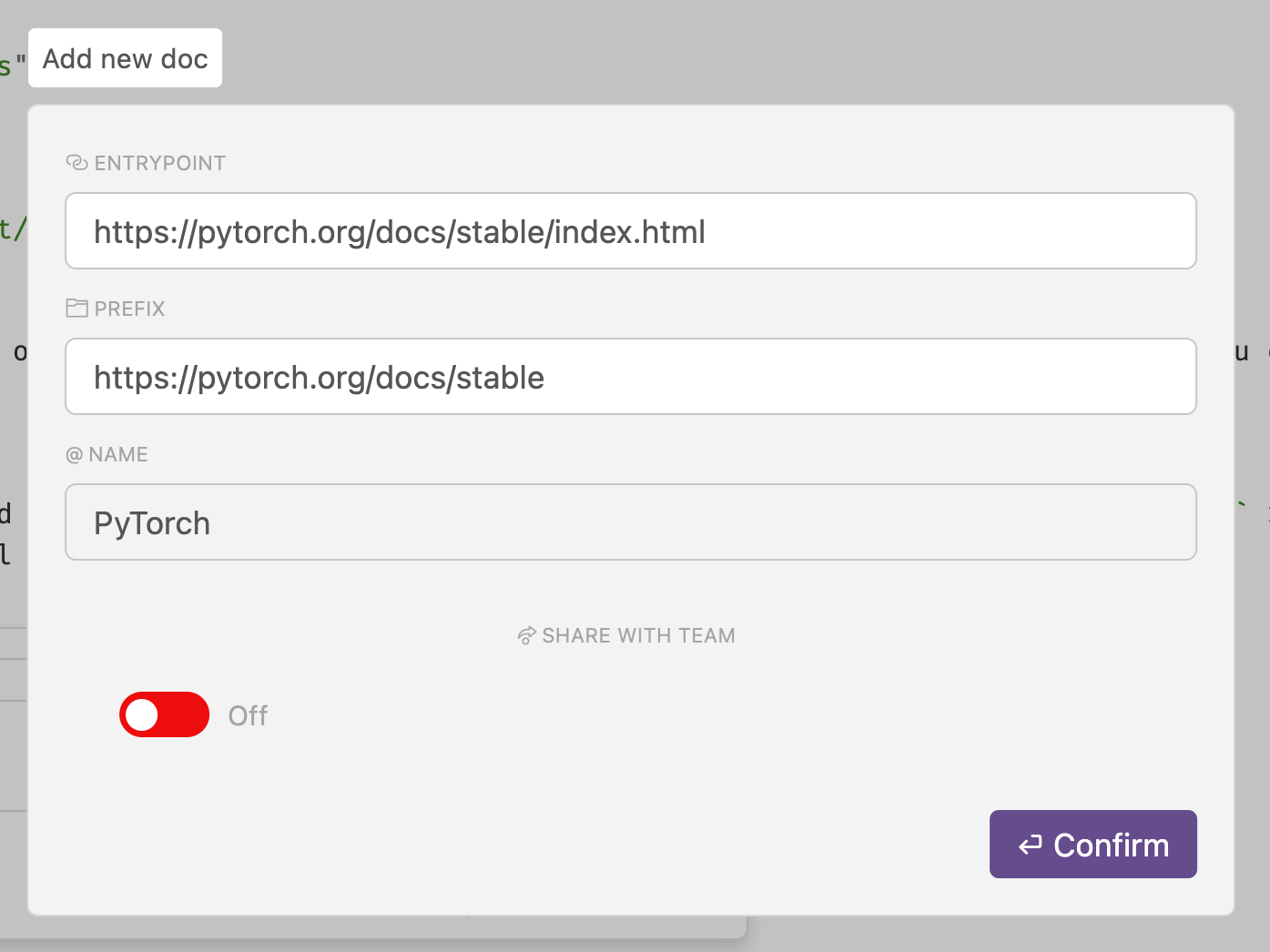
如果你想爬取和索引其他未提供的文档,可以通过 @Docs > Add new doc(添加新文档)来实现。粘贴你想要的文档URL后,会出现以下窗口:

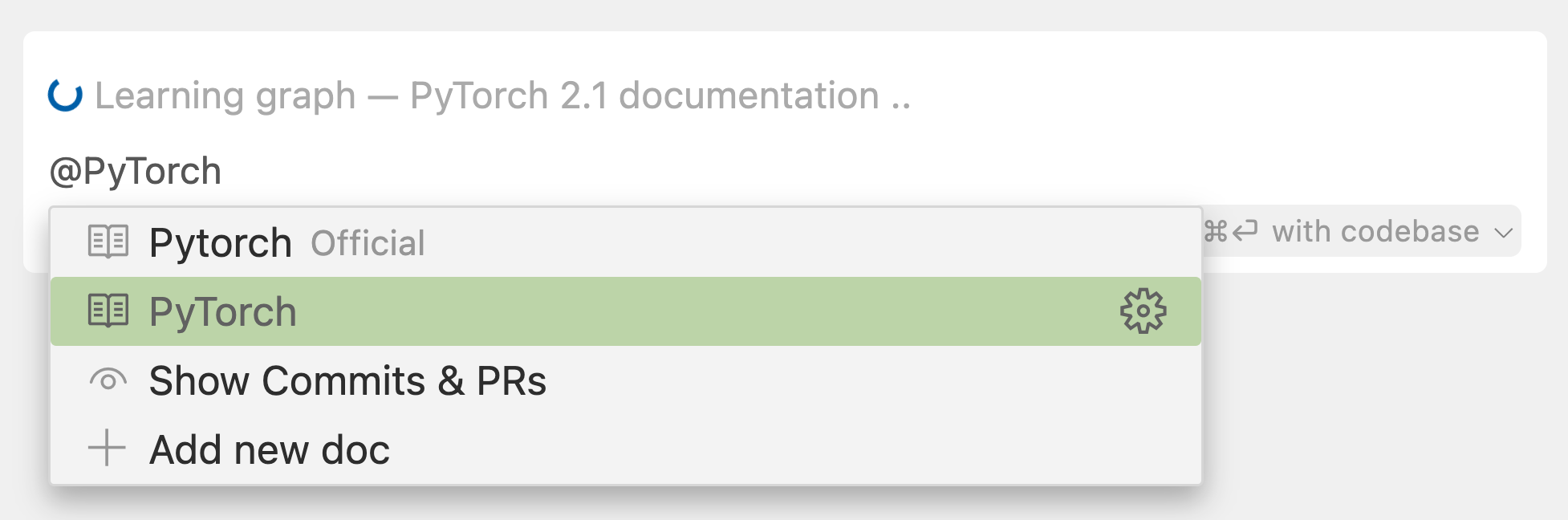
然后 Cursor 会对文档进行索引和学习,之后你就可以像使用其他文档一样将其作为上下文。

管理自定义文档
在 Cursor 设置 > 功能 > 文档 下,你可以看到已添加的文档。你可以在这里编辑、删除或添加新文档。

@Git
目前,@Git 功能仅在 Cursor 聊天中可用。
@Git
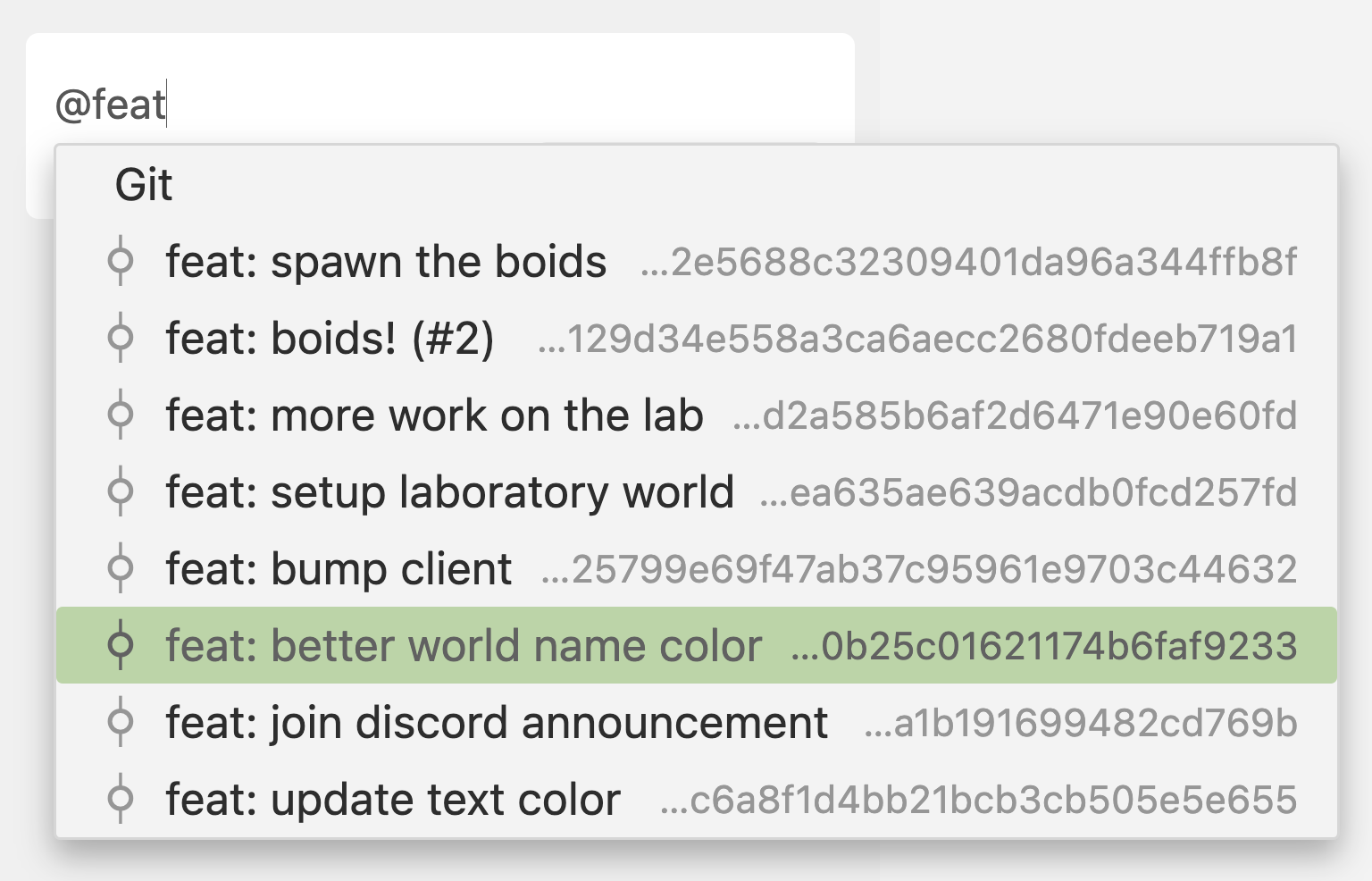
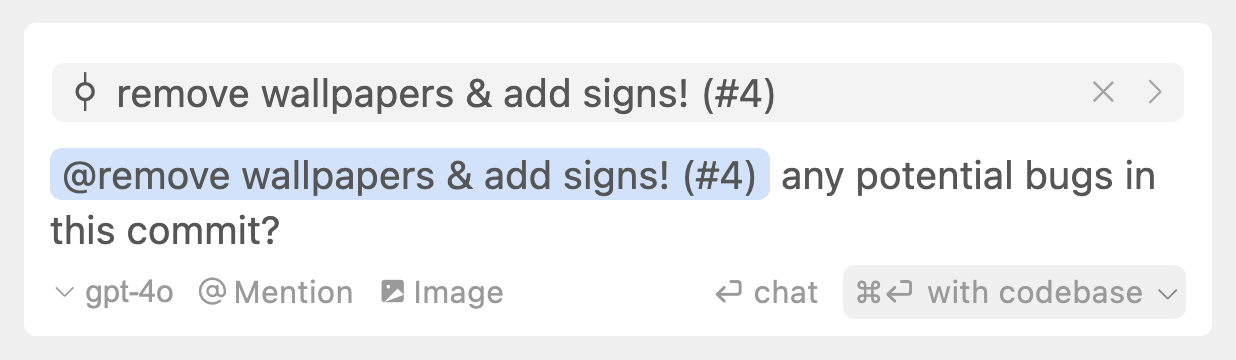
在 Cursor 聊天中,你可以使用 @Git 来将 git 提交记录、代码差异或合并请求添加到你的对话中。

常见用法
@Git 的一个常见用途是让 Cursor 的 AI 扫描代码差异,查找可能由这些更改引起的漏洞或问题。

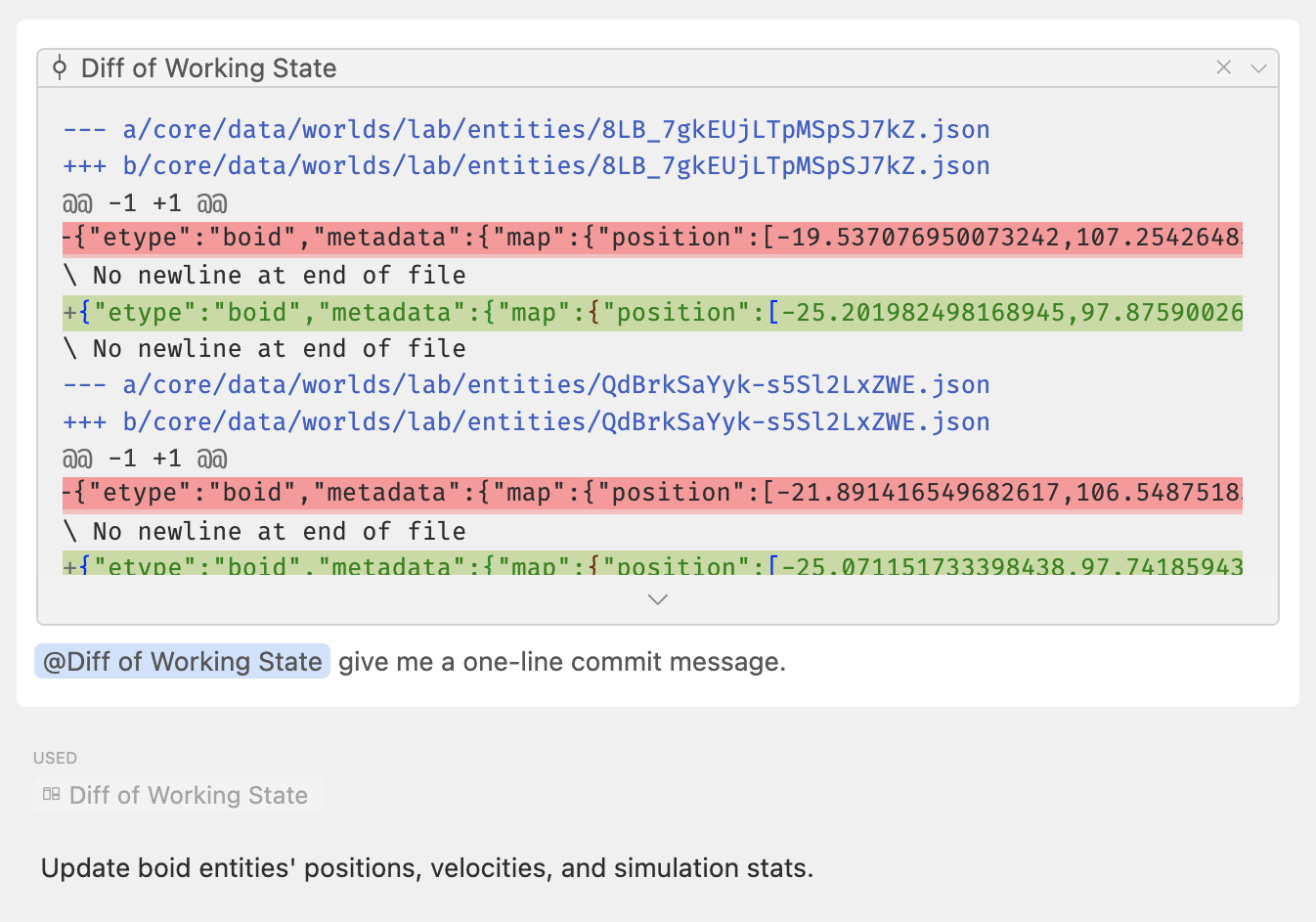
你还可以使用 @Diff of Working State(工作区差异)来根据当前的代码更改自动生成提交信息。

@Codebase
@Codebase

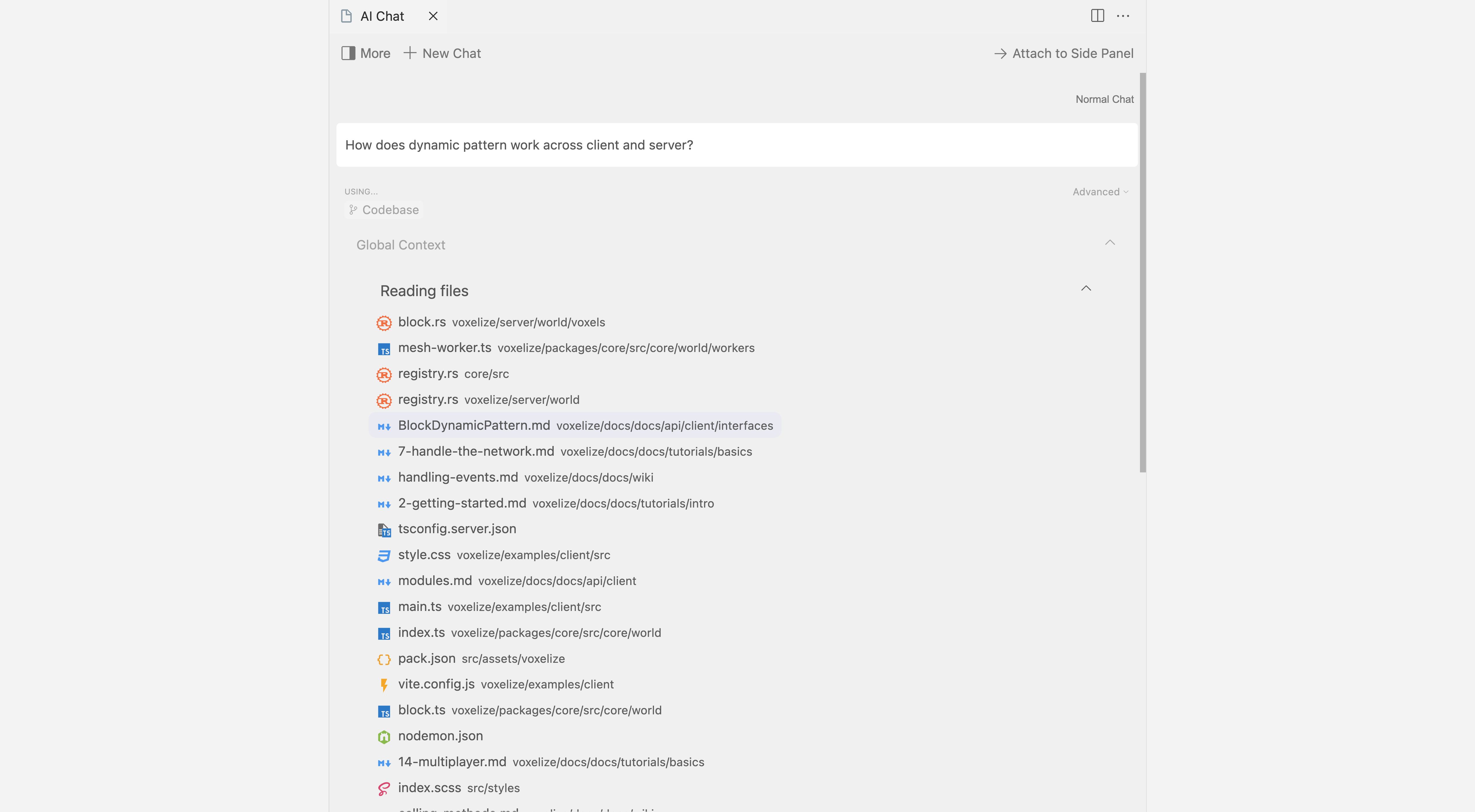
通过 @Codebase,Cursor 聊天会按以下步骤查找最重要的代码片段:
- 收集:扫描代码库中的重要文件和代码片段
- 重排序:根据与查询的相关性对内容进行重新排序
- 分析:思考如何使用上下文内容
- 生成:提供回应
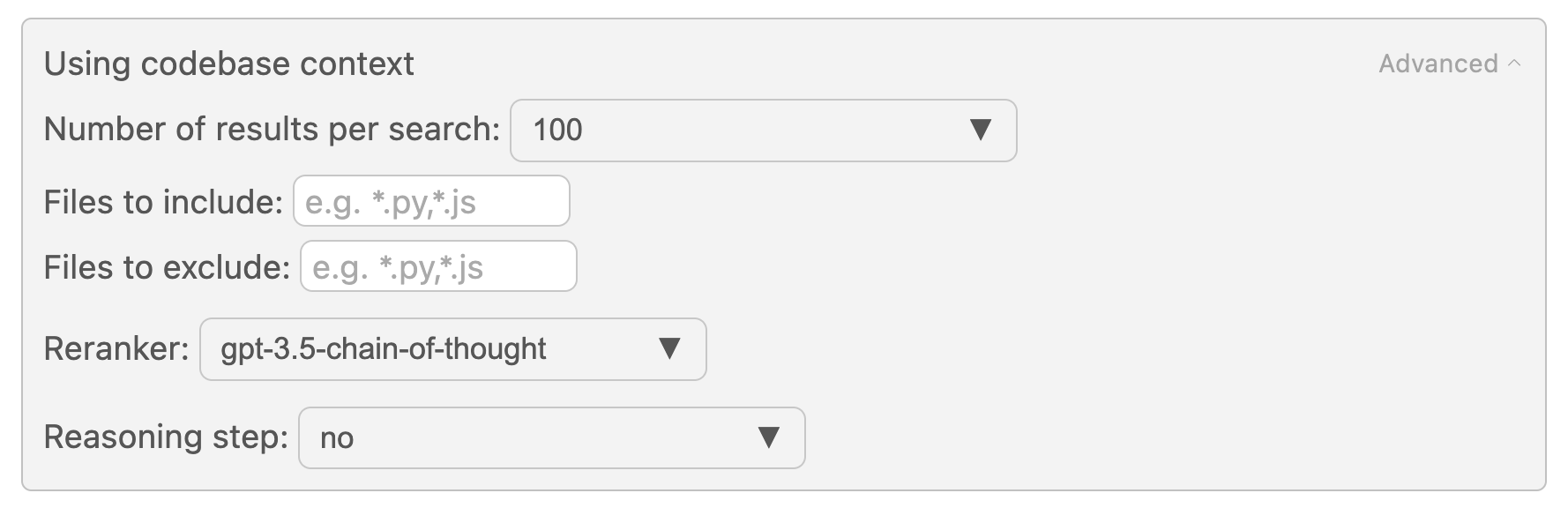
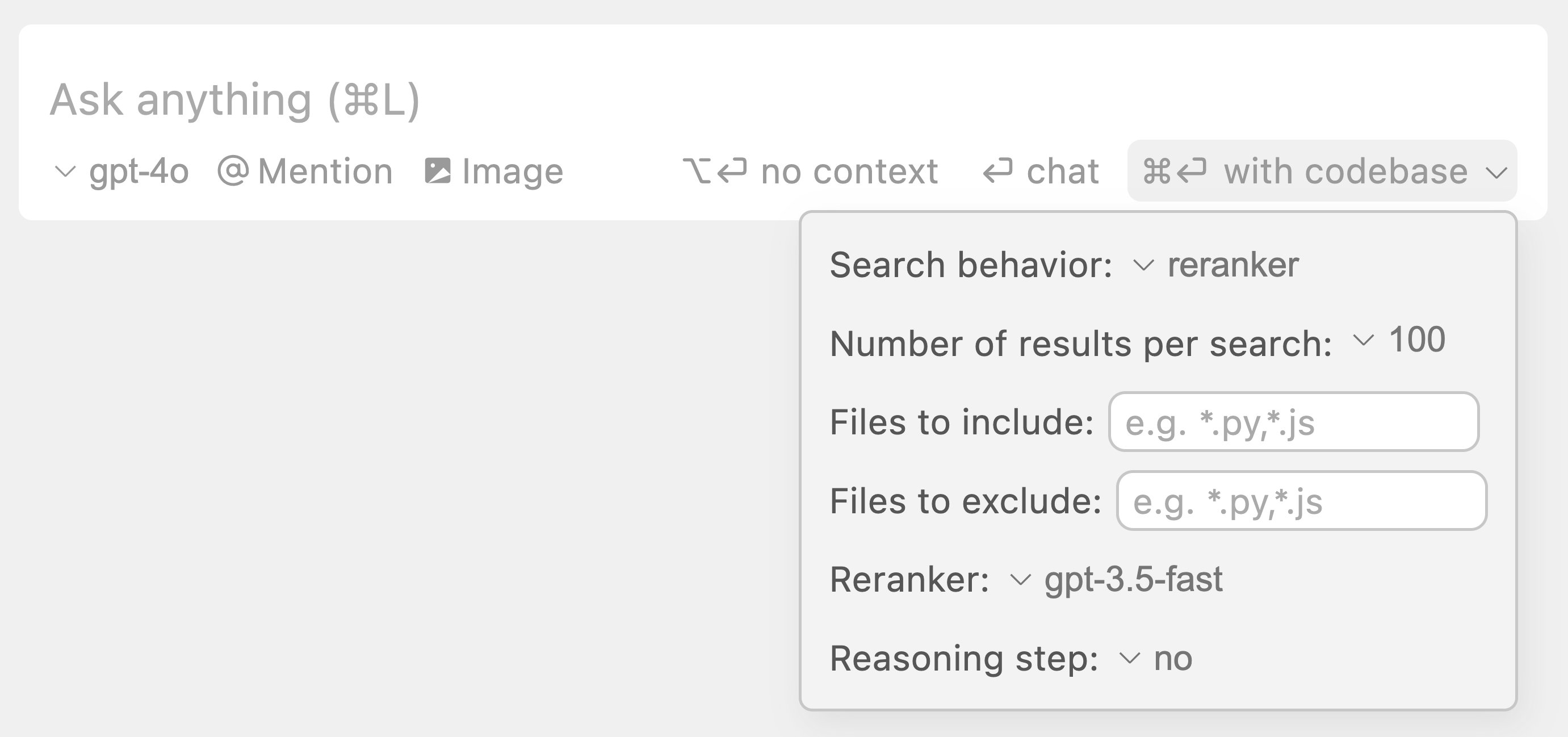
提交高级代码库查询的另一种方式是点击 Ctrl/⌘ + Enter 按钮旁边的下拉菜单,选择 reranker(重排序)作为搜索方式。注意,这个功能只在不使用 @Codebase 时可用,因为 @Codebase 具有优先权。

@Web
@Web

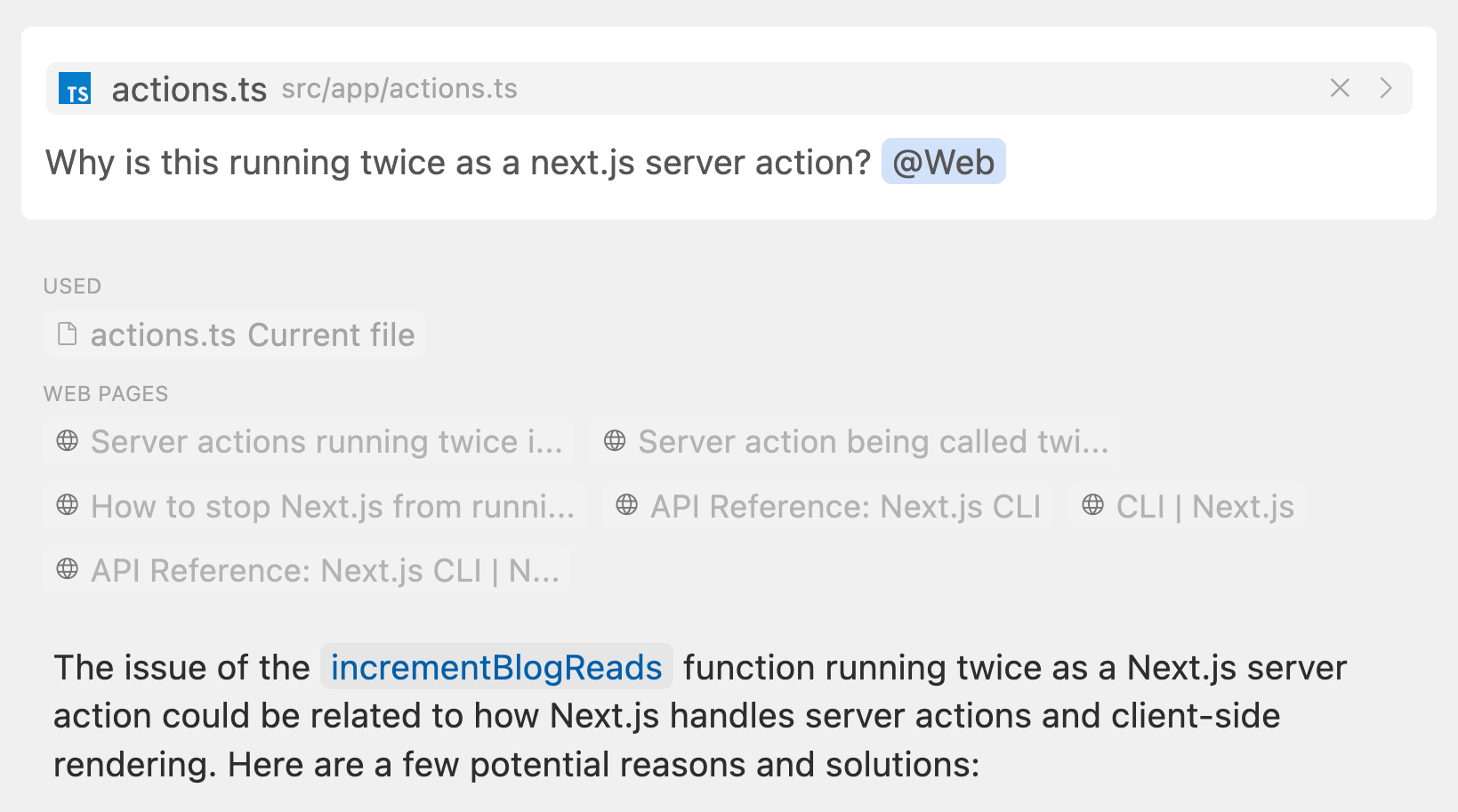
使用 @Web 时,Cursor 会根据你提供的查询和上下文构建搜索请求,并在网上搜索相关信息作为额外的参考。这对于获取最新信息特别有用。
始终开启
你可以通过在 Cursor 设置 > 功能 > 聊天 中开启"始终搜索网络"选项,让 Cursor 在每次查询时都搜索网络。这相当于在每次查询时都使用 @web。
@Chat
此功能目前仅在 Cmd K 中可用。
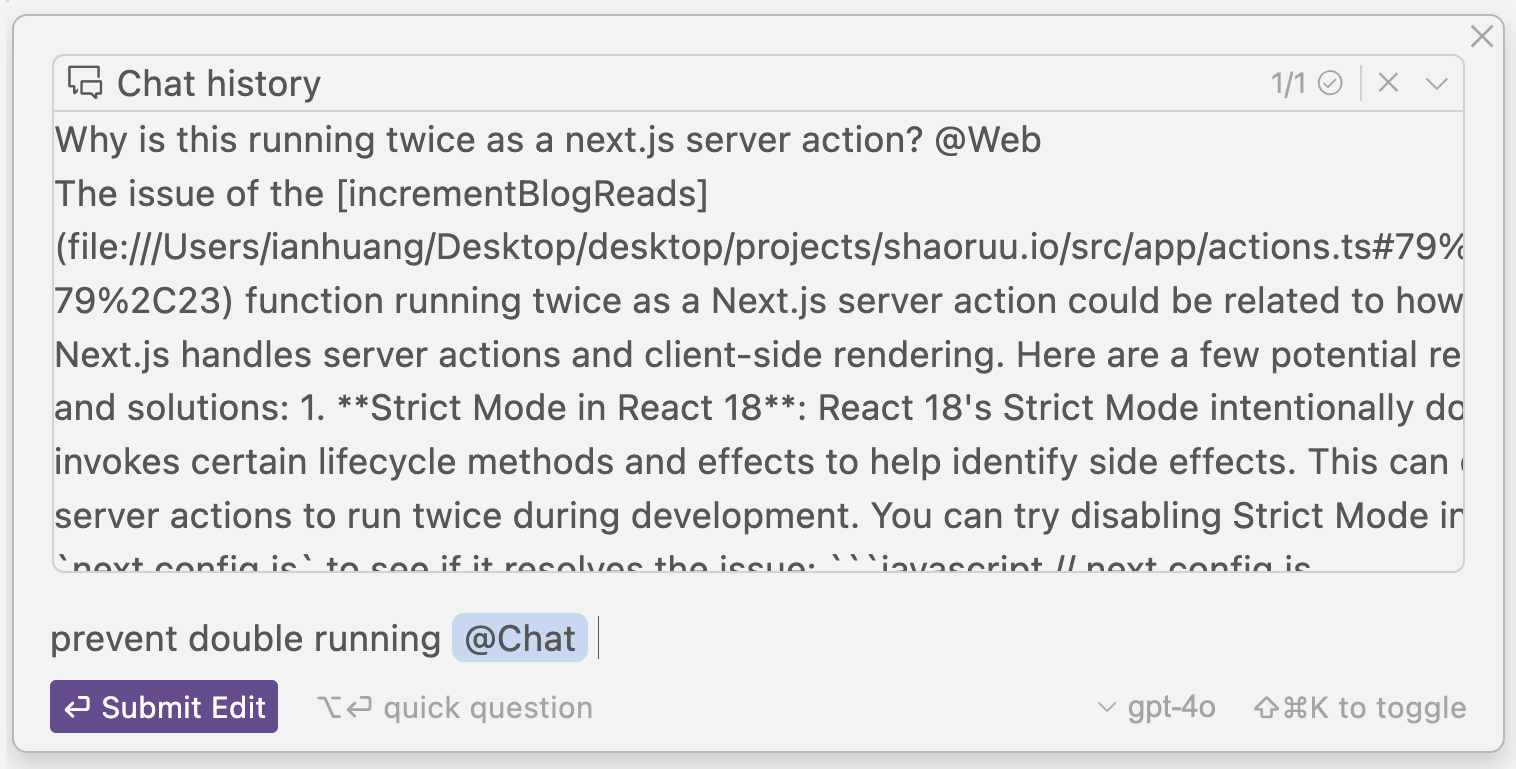
@Chat
你可以在 Cmd K 中使用 @Chat 将当前的聊天记录添加为上下文。当你想要将与 AI 的对话内容应用到代码编辑或生成中时,这个功能特别有用。

@Definitions(定义)
此功能目前仅在 Cmd K 中可用。
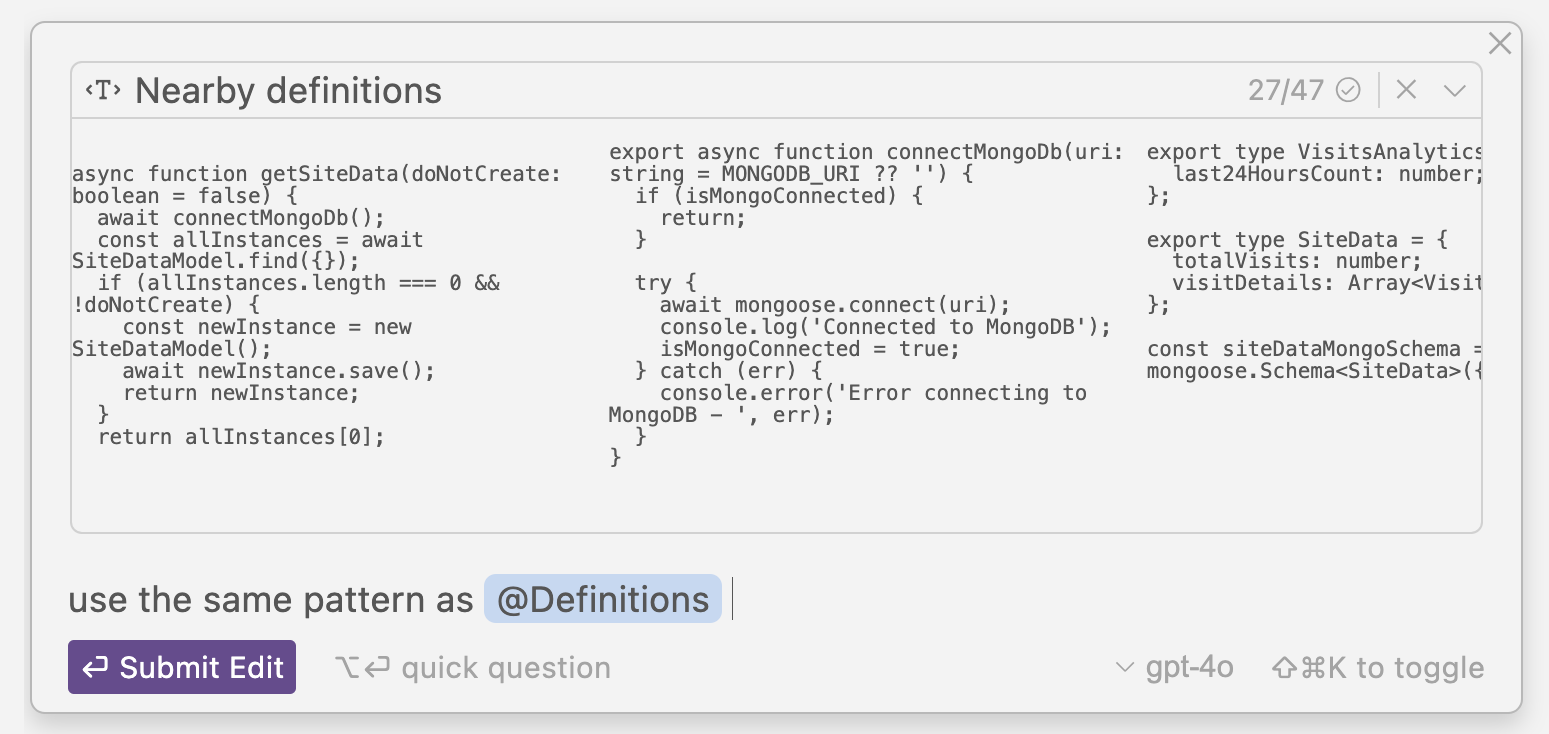
@Definitions
@Definitions 符号可以将附近的所有定义添加到 Cmd K 作为上下文。

粘贴链接
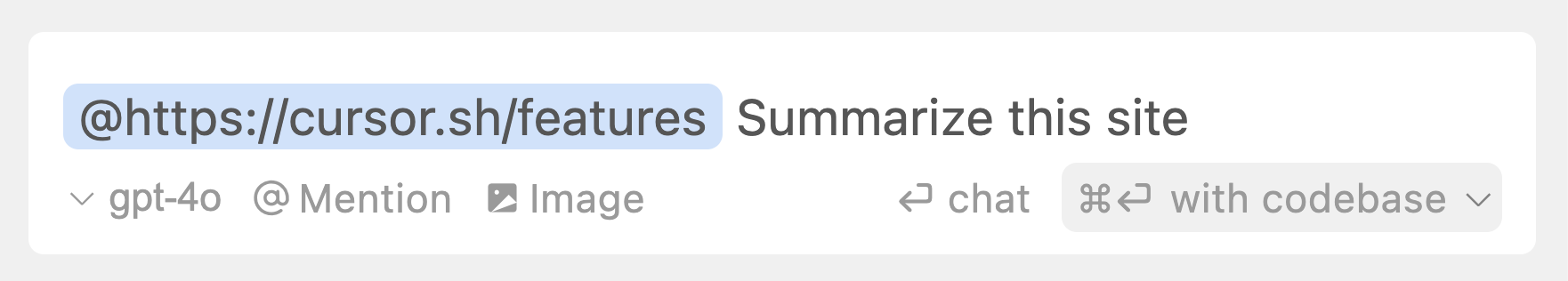
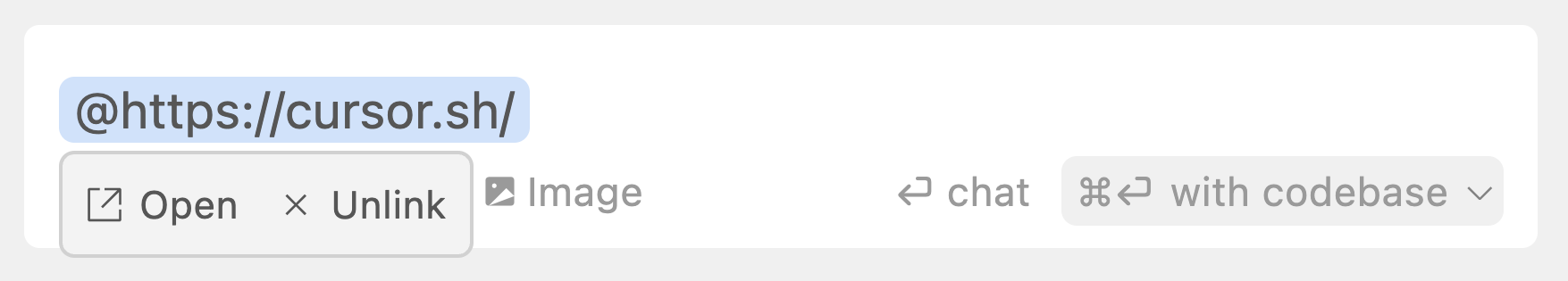
@https://你的链接.com
如果你希望 Cursor 在回应前访问某个链接,只需输入 @ 符号,然后粘贴链接即可。

移除链接
默认情况下,Cursor 聊天会自动解析链接并将其转换为 @Links 格式。如果你想将链接显示为纯文本,只需点击链接,然后点击 取消链接 选项。

忽略文件
要在 Cursor 功能(如代码库索引)中忽略某些文件,你可以在项目根目录下创建一个 .cursorignore 文件。它的工作原理和 git 的 .gitignore 一样。
.cursorignore 会遵循 .gitignore 的设置。如果你已经有 .gitignore 文件,这些文件会被默认忽略。如果你想忽略额外的文件,可以把它们添加到 .cursorignore 文件中。
示例 .cursorignore 文件
忽略特定文件
# Ignore all files in the `dist` directory
dist/
# Ignore all `.log` files
*.log
# Ignore specific file `config.json`
config.json
只包含特定文件
仅包含 app 目录中的 *.py 文件。注意,这里使用的语法与 .gitignore 相同。
# ignore everything
*
# do not ignore app
!app/
# do not ignore directories inside app
!app/*/
!app/**/*/
# don't ignore python files
!*.py
常见问题
忽略文件的语法有时会让人感到困惑。.cursorignore 文件使用的语法与 .gitignore 完全相同。如果你在使用忽略文件时遇到问题,建议在 Google 搜索时将 cursorignore 替换为 gitignore。很可能有人遇到过相同的问题,并在 StackOverflow 上找到了好的解决方案。
一个常见的例子:这里介绍了如何忽略除了 .php 扩展名以外的所有文件(仅添加 * 然后添加 !*.php 是不够的,因为文件忽略器不会深入子目录去查找 .php 文件)。
Advanced(高级功能)
模型选择
在 Cursor 聊天、Ctrl/⌘ K 和终端 Ctrl/⌘ K 中,你可以轻松切换不同的 AI 模型。
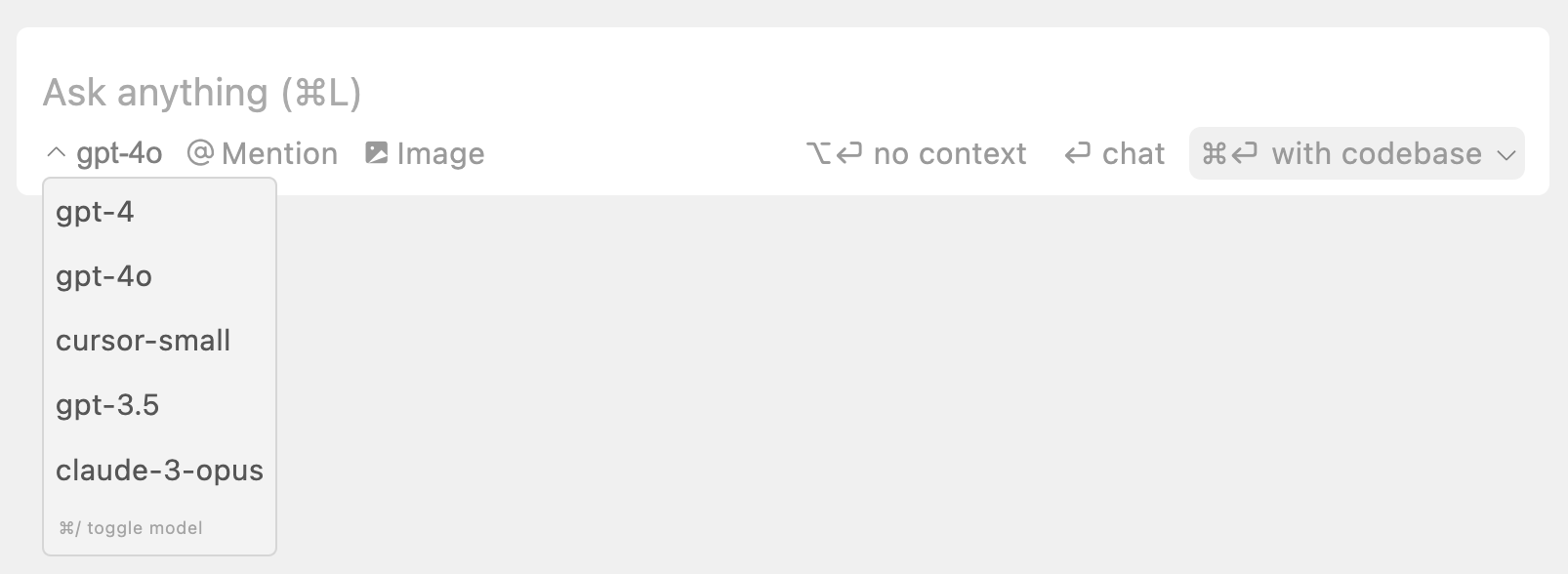
模型下拉菜单
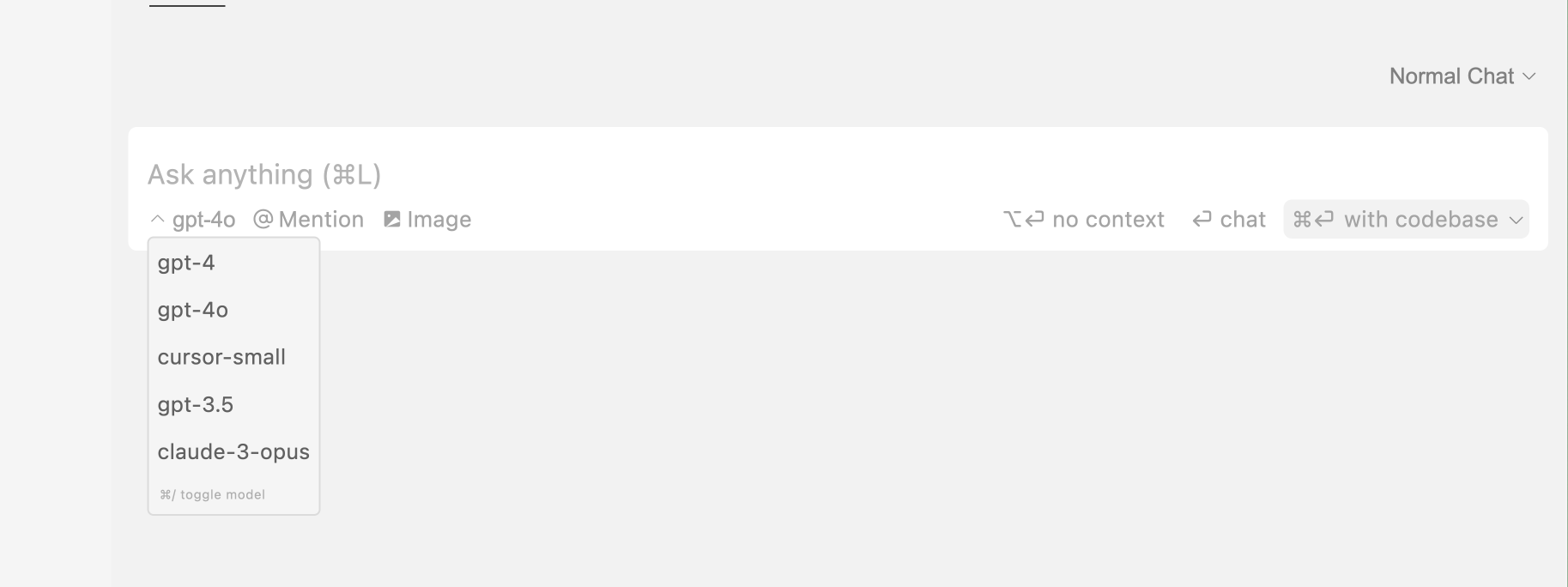
在 AI 输入框下方,你会看到一个下拉菜单,可以选择想要使用的模型。Cursor 默认提供以下模型:
GPT-4oGPT-4Claude 3.5 Sonnetcursor-smallcursor-small是 Cursor 自己的模型,虽然不如GPT-4智能,但速度更快,而且用户可以无限制使用。
你可以在 Cursor 设置 > 模型 > 模型名称 中添加其他模型。

长上下文模型
在长上下文聊天中,只能选择支持长上下文的模型:
gpt-4o-128kgemini-1.5-flash-500kclaude-3-haiku-200kclaude-3-sonnet-200kclaude-3-5-sonnet-200k
各模型的上下文窗口大小
在普通聊天中,我们目前限制在约 20,000 个标记(如果模型不支持这么多,则会更少)。对于 cmd-K,我们限制在约 10,000 个标记,以平衡响应速度和质量。长上下文聊天则会使用模型支持的最大上下文窗口。
自定义 API 密钥
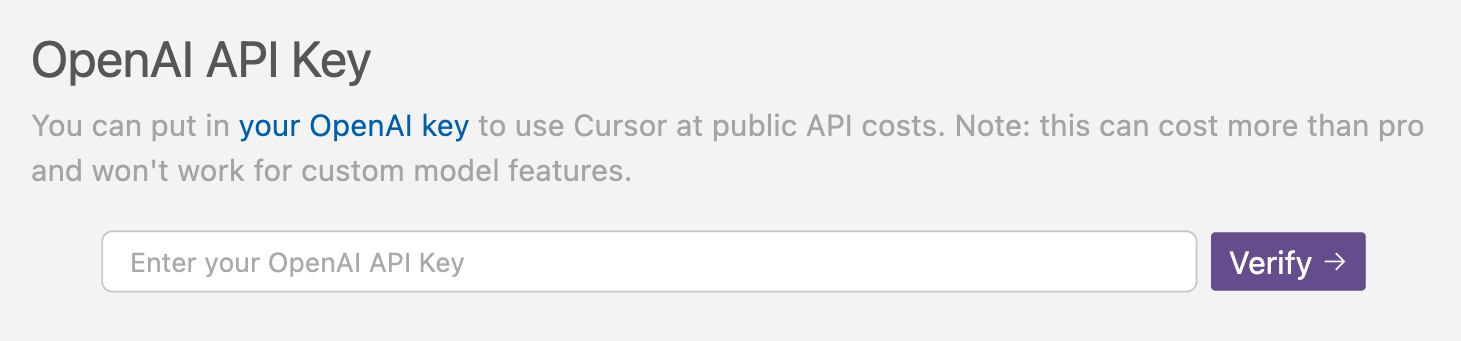
OpenAI API 密钥
Cursor 允许你使用自己的 OpenAI API 密钥,这样你就可以按照自己的费用发送任意数量的 AI 消息。
你可以从这里获取自己的 API 密钥。要使用自己的 API 密钥,请进入 Cursor 设置 > 模型 > OpenAI API 密钥,输入你的 API 密钥。然后点击"验证"按钮。一旦密钥验证通过,你的 OpenAI API 密钥就会被启用。

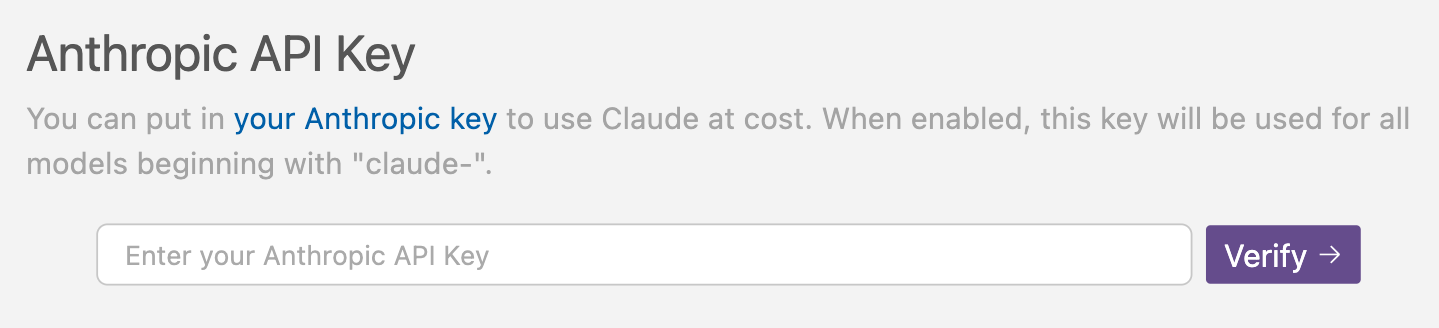
Anthropic API 密钥
和 OpenAI 类似,你也可以设置自己的 Anthropic API 密钥,这样就可以按照自己的费用使用基于 Claude 的模型。

Google API 密钥
对于 Google API 密钥,你可以设置自己的 API 密钥,这样就可以按照自己的费用使用 Google 的模型,比如 gemini-1.5-flash-500k。

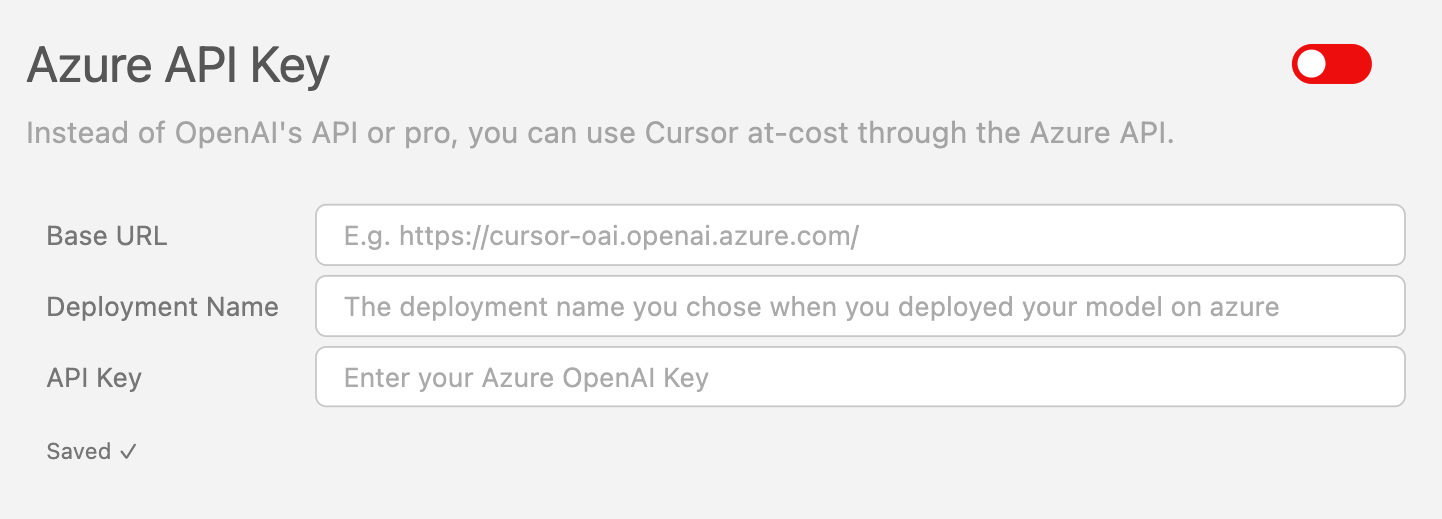
Azure 集成
最后,你还可以设置自己的 Azure API 密钥,这样就可以按照自己的费用使用 Azure OpenAI 模型。

我的 API 密钥会被存储或离开我的设备吗?
你的 API 密钥不会被存储,但每次请求时都会被发送到我们的服务器。所有请求都会通过我们的后端处理,因为最终的提示构建是在那里完成的。
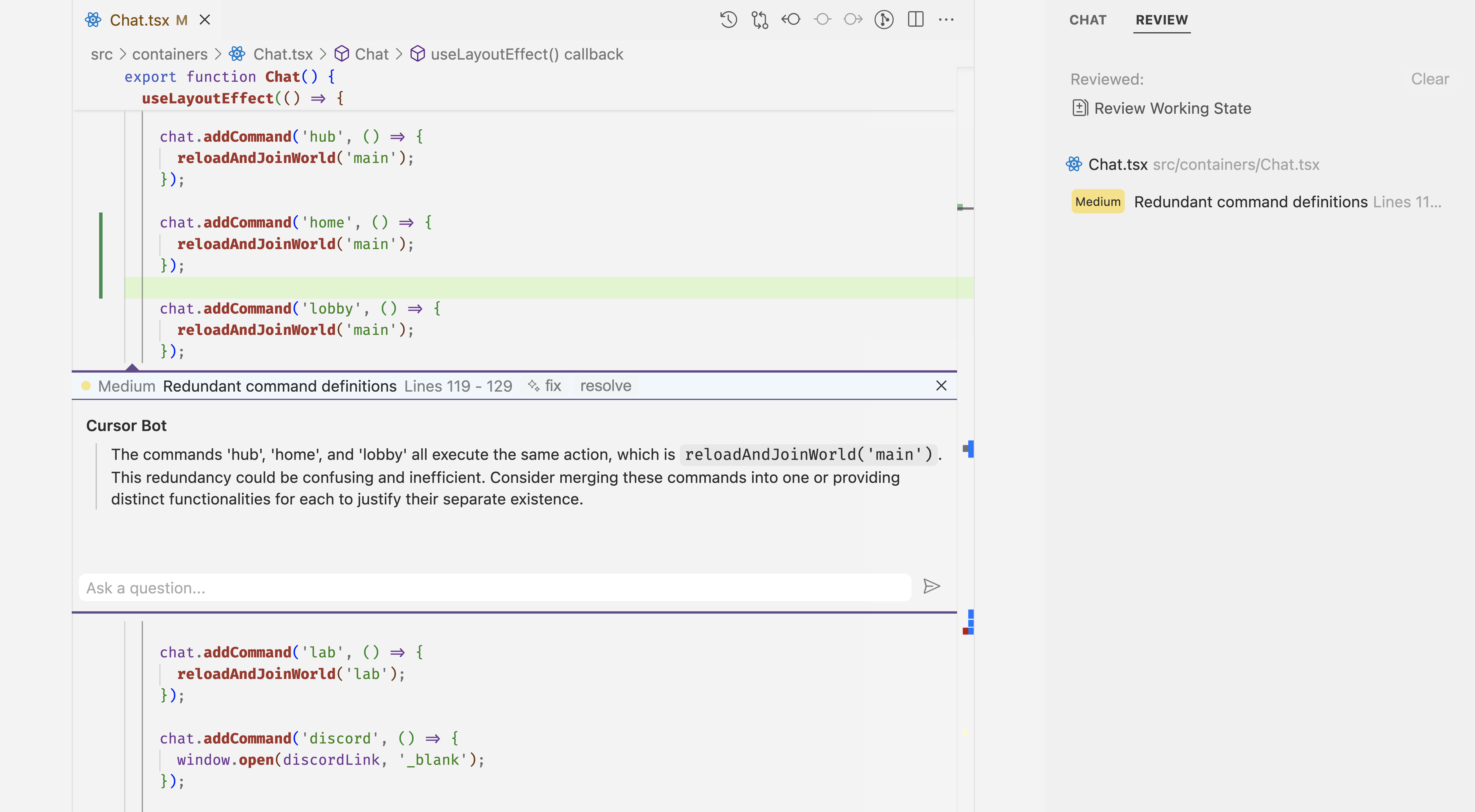
AI 代码审查(测试版)
AI 代码审查是一个功能,可以帮助你检查代码库中的最近更改,及时发现潜在的问题。

你可以点击单个审查项目,在编辑器中查看完整上下文,并与 AI 聊天以获取更多信息。
自定义审查指令
为了让 AI 代码审查更好地满足你的需求,你可以提供自定义指令让 AI 关注特定方面。比如,如果你想让 AI 关注代码性能问题,可以这样写:
关注代码性能
这样,AI 在检查你的代码更改时就会特别关注性能相关的问题。
审查选项
目前提供以下几种审查选项:
审查工作区- 检查你未提交的更改。
与主分支对比审查- 检查当前工作区与主分支之间的差异。
审查最近提交- 检查你最近一次的代码提交。
Shadow 工作区
Shadow 工作区是一个可选设置,你可以开启它来提升 AI 生成代码的质量。目前只有部分功能会使用到这个特性。

当你启用 Shadow 工作区后,后台 AI 可以对它们写的代码进行代码检查。这个过程会在你的电脑本地创建一个隐藏窗口,不会影响你的正常编码体验。
由于 Shadow 工作区会增加 Cursor 的内存使用量,我们建议只有在你的电脑内存充足的情况下才开启这个功能。
你可以在我们的博客文章中了解更多关于 Shadow 工作区的信息。
隐私常见问题
什么是隐私模式?
启用**隐私模式**后,我们和任何第三方都不会存储你的代码。否则,我们可能会收集提示、代码片段和使用数据来改进 Cursor。你可以在这里了解更多关于隐私模式的信息。
你可以在初始设置时或通过 Cursor 设置 > 通用 > **隐私模式**来启用隐私模式。

请求是否总是通过 Cursor 后端处理?
是的!即使你使用自己的 API 密钥,你的请求仍然会通过我们的后端!因为我们需要在后端完成最终的提示构建。
索引代码库是否需要存储代码?
不需要!如果你选择索引代码库,Cursor 会将你的代码库分成小块上传到我们的服务器来计算嵌入向量,但所有明文代码在请求结束后就会被删除。
我们的数据库只会存储代码库的嵌入向量和元数据(哈希值、模糊化的文件名),而不会存储你的任何代码。
你可以在我们的安全页面了解更多信息。
问题排查
常见问题
我看到更新日志有新版本,但 Cursor 不更新
如果更新很新,可能还没有推送到你这里。我们采用分阶段推送策略,即先向随机选择的一部分用户推送新更新,然后再推送给所有用户。通常从第一个用户开始,大约需要 5 小时才能覆盖所有用户。对于较大的更新,可能需要更长时间。
我的 GitHub 登录有问题/如何在 Cursor 中退出 GitHub?
你可以在命令面板中使用 Sign Out of GitHub 命令(快捷键 Ctrl/⌘ + Shift + P)。
我无法使用 GitHub Codespaces
很抱歉,我们目前还不支持 GitHub Codespaces。
我连接远程 SSH 时出错
目前我们不支持 SSH 连接到 Mac 或 Windows 机器。如果你使用的不是 Mac 或 Windows 机器,请在论坛上向我们报告问题。提供一些日志信息会帮助我们更好地协助你。
在公司代理后面无法使用 Cursor Tab 和 Cmd K
Cursor Tab 和 Cmd K 默认使用 HTTP/2,这样可以用更少的资源获得更低的延迟。但某些公司代理(例如某些配置下的 Zscaler)会阻止 HTTP/2。要解决这个问题,你可以在设置中将 "cursor.general.disableHttp2" 设为 true(按 Cmd/Ctrl + , 然后搜索 http2)。
我刚订阅了专业版,但应用中仍显示免费版
试试在 [Cursor 设置弹窗](https://docs.cursor.com/get-started/glossary target=)中退出登录后重新登录。
我的使用额度什么时候重置?
如果你订阅了专业版,可以在仪表板中点击 管理订阅,顶部会显示你的计划续订日期。
如果你是免费用户,可以查看收到我们第一封邮件的时间。你的使用额度会从那个日期起每月重置一次。
如何卸载 Cursor?
你可以参考这个指南来卸载 Cursor。将指南中所有的"VS Code"或"Code"替换为"Cursor",将".vscode"替换为".cursor"。
问题排查指南
以下是在排查 Cursor 问题时需要收集的有用信息:
01) 问题截图(请遮盖敏感信息)
02) 复现步骤
03) 系统信息,可从以下路径获取:
Cursor > 帮助 > 关于
04) 你是否使用了 VPN 或 Zscaler?
05) 开发者工具控制台错误信息
打开开发者工具的方法:
Cursor > 帮助 > 切换开发者工具
然后点击 控制台 查看是否有相关错误。
06) 日志文件
在 Windows 系统中,日志文件位于:
C:\Users\<your-user-name>\AppData\Roaming\Cursor\logs
你也可以通过以下步骤打开日志文件夹:
Ctrl+Shift+P(打开 Cursor 命令面板)- 输入并选择
Developer: Open Logs Folder(开发者:打开日志文件夹)
另外,你还可以在 Cursor > 终端 > 输出 中查看日志,从下拉菜单中选择 Window 或其他 Cursor 相关选项,比如 Cursor Tab 或 Cursor 索引和检索。
阅读全文
